[Devlog] 개발 시작부터 지금까지의 여정
2024.06.02- -
1. 내 첫 코딩
코딩에 '코'자도 모르던 내가 처음 코딩을 접하게 된 것은 대학교 입학 전 교육에서였다.
수시로 합격을 하고 나서 입학 전까지 할 것도 딱히 없던 시기였기에 학교 공지에 올라온 '입학전교육'을 보고 '이거나 해 봐야겠다.'라는 생각으로 신청하여 이른바 계절학기를 입학전에 수강하게 된 것이다.

그 전까지만 해도 사실 코딩이라는 것을 아예 들어본 적도 없었고 그 때까지만 해도 되고 싶은 진로랄게 딱히 없던 시기였었다. 그래서 내 전공(전자통신)도 사실 친구따라 결정을 한 것이었다.

그렇게 해서 듣게 된 수업은 'C프로그래밍'이었는데 선택지가 있지는 않았고, 내 전공에서 수강할 수 있는 과목이 'C프로그래밍' 뿐이었기 때문에 듣게 되었다.

첫 수업을 딱 듣고 나서 든 생각은 우선 프로그래밍 자체를 처음 접했던 것이었기 때문에 신기하다는 생각이 먼저 들었고, 생각했던 거 보다 훨씬 더 재밌다라는 생각이 많이 들었던 것 같다. 지금 생각해 보면 첫 코딩 언어로 'C언어'를 배우면서 재밌기가 쉽지 않았을 것 같은데 아무래도 적성에 딱 맞았기 때문에 가능한 것이 아니었을까라는 생각이 든다.
그렇게 입학을 하고 1학년 1학기 때 원래 수강해야 하는 'C프로그래밍' 과목을 난 이미 들어놨기 때문에 남들보다 좀 더 편하게 학기를 다닐 수 있었다. 거기다가 우리과에서 해당 과목을 가르쳐주시는 교수님이 외국인이셔서 이 하나 뿐인 코딩 과목에 동기들이 대거 드랍을 하는 것을 옆에서 지켜보면서 안타까움을 감추지 못했던 기억이 난다..
나는 계속해서 코딩과 관련된 공부를 이어나가고 싶었고 과내 작은 소모임으로 운영하던 코딩 소모임에 들어가 그 공부를 계속 이어나갔으나 지금 다른 친구들이 배우고 있는 'C프로그래밍'과 관련된 내용을 위주로 스터디를 진행했기 때문에 이미 짧게나마 배웠던 나로썬 큰 도움이 되진 않았던 것 같지만 그래도 그렇게 한 학기동안 내용을 보지 않았다면 다 까먹었을 수도 있었을텐데 매주 있는 스터디를 위해 다시금 상기를 하며 공부를 열심히 했기에 나중에 돌아봤을 때 이 활동이 꽤 큰 도움이 되었다고 생각한다.
2. 이 길이 맞을까...?
그 다음 나의 코딩 행보는 1학년 2학기로 간다.

그 당시 수강한 과목은 'C프로그래밍응용'으로 C언어 전반적인 내용에 대해 다시금 배우면서 더 깊은 내용까지 커버를 하는 과목이었다. 학기말 즈음에는 C++에 대한 내용도 배워 더 깊은 내용들을 배울 수 있었는데 여기서 사실 많이 흥미가 떨어지게 되었다. 그도 그럴게 1학년 때 외부 동아리 활동도 하면서 놀러 다니는 게 더 재밌다보니 공부를 조금 소홀히 하게 되었고 이 과목도 초반 내용은 이미 잘 알고 있었던 내용이 대부분을 이루고 있었기 때문에 사실 그렇게 열심히 공부를 하진 않았던 것 같다.

당시 동기들을 비롯해 이런 저런 글들을 보면서 알게된 사실은 많은 사람들이 C언어를 배울 때 '포인터' 파트에서 포기를 한다는 것이었다.(마치 기타의 F코드와 같은 존재...) 그런데 나는 포인터를 배우면서도 물론 어려웠지만 그래도 흥미를 가지고 했었는데 C++의 구조체라던가 파일, 메모리와 관련된 내용들을 배우면서 엄청난 장벽에 막힌 것같은 기분이 들었고 그로 인해 나는 이 시기에 흥미가 떨어졌던 것 같다.

그리고 또 2학기 때는 설계 과목 수업을 하나 들었었는데 이 과목은 팀프로젝트였으며, 우리 팀은 시각장애인을 위한 보행 시스템을 설계 및 제작하였다. 사실 우리 과는 전자공학적 지식의 과목들과 소프트웨어적 지식의 과목들을 모두 배울 수 있기 때문에 다른 팀 중에는 소프트웨어로 만드는 작품보다 아두이노나 라즈베리 파이를 이용해 실제 만질 수 있는 작품을 만드는 팀들이 대다수였다.
우리 팀도 초기 설계에선 장치를 만드려 했으나 처음 사용하는 Python으로 사실상 첫 프로젝트를 하는 것이다 보니 개발 과정에서 난항을 많이 겪어 이후 100% 프로그래밍으로 구성된 작품을 만들기로 목표를 선회하였다.
프로젝트 내용은 파이썬의 cv2 모듈을 사용해서 신호등을 인식해서 음성으로 초록불인지 빨간불인지 알려주는 프로그램이었고 그 당시 파이썬을 처음 써 보기도 했고 첫 프로젝트였기에 굉장히 어려움을 느꼈던 기억이 난다.
심지어 git도 쓸 줄 모르니 코드 전체를 복사해서 카톡으로 주고 받는 식으로 진행하기도 했다.

그리고 같은 시기에 4학년 선배가 주도하여 진행했던 파이썬 스터디가 있었는데, 이 스터디에서는 1학년을 대상으로 파이썬 언어에 대한 코딩을 가르쳐주는 내용이 주를 이루었지만 앞서 말했듯 이 당시 이런 저런 핑계로 많이 참석을 하지 못했고 여기서 느낀점은 딱 두 가지가 있었다.
- 파이썬 언어는 문법이 굉장히 쉽다는 것
- C언어랑 파이썬이랑 문법이 다르다 보니 C언어 할 때 파이썬 문법을 쓰거나 파이썬을 할 때 C언어 문법을 사용하게 되어 굉장히 머리가 아프다는 것
사실 지금에 와서 다시 그 강의를 봤을 때(유튜브에 녹화 했던 영상을 올려주셨음) 그 당시 내가 1학년의 코딩 지식을 갖고 있던 수준으로는 사실 이해하기 힘들 것 같은 내용들이 많이 있었음을 나중이 되어서 알게되었다.
하지만 놀랍게도 이 수업이 불과 몇 년 뒤의 나에게 도움을 주게 된다.
3. 첫 개인 프로젝트

1학년을 마치고 군대를 들어가게 된다.
군대 전역을 하고 2학년 복학을 하기 전 공백기가 굉장히 길었을 시기였다. 그 당시 자기개발을 하기 위해 어떤 것을 할까 고민을 많이 했었다. 토익 시험도 보고 운동도 하면서 나날을 보내던 중에, 같은 과 동기 중에 군대를 가지 않고 계속 학업을 이어가던 형이 말하길 2학년 때 배우게 되는 전공 과목 중에 소프트웨어 관련 과목이 하나 있는데 프로그래밍으로 자기가 원하는 걸 아무거나 만드는 설계 과목인데 그걸 지금 미리 만들어보면 어떻겠느냐는 제안을 했고 이에 흥미를 느껴 나는 저기 저 안에 숨겨져 있던 나의 코딩 욕망을 다시 주섬주섬 꺼내게 되었다.
마침 코딩 공부도 하려고 마음을 먹었던 시기였기에 파이썬 책 한 권과 1학년 때 들었던 4학년 선배의 파이썬 강의가 유튜브에 올라와 있던 게 생각나 이걸로 공부를 해볼까하는 생각으로 그 유튜브를 보며 코드를 따라 치면서 파이썬 공부를 시작하게 되었다.
앞서 말했듯이 해당 내용은 일반적인 파이썬 문법을 배우는 스터디가 아니라 opencv와 pandas 등의 라이브러리를 활용해서 이미지를 다루고 데이터를 다루는 방법을 알려주는 전반적인 컴퓨터 비전과 데이터사이언스의 기초 내용을 포함하던 강의였기에 그 당시 지식만으로 이해하기 어려운 감이 조금 있었지만 문법의 부족함은 책으로 채우는 방식으로 해서 해당 강의를 모두 듣는 것을 목표로 하였다.

그와 동시에 내 첫 프로젝트를 진행하려 했는데 주제를 여러 개 생각해봤지만 되도록 지금 보고 있는 강의에서 배우는 opencv를 활용한 프로젝트였으면 좋겠다고 생각했고 그 당시 퍼스널 컬러가 굉장히 화두에 오르던 이슈였기에 이것으로부터 영감을 받아 얼굴 사진을 통해 피부색을 진단해서 이와 어울리는 옷 색상과 옷 종류를 추천해주는 프로그램을 만들기로 결정했다.

위와 같이 프로젝트에 들어가기 앞서 구상을 먼저 해보았고 나름 일종의 요구사항을 정의해 보았던 것이다.

사실 이 프로젝트의 핵심은 피부색을 무슨 기준으로 판별할 것인가인데, 이 때까지만 해도 CS지식이나, AI 관련 지식이 거의 전무했기 때문에 위처럼 굉장히 단순한 알고리즘으로 구상할 수 있었다. 이후에 HSV 값을 활용해보기도 했으나 오히려 더 이상하게 결과가 도출되는 감이 있어서 위 레이아웃을 그대로 가져가되 그 수치값을 나름 합리적으로 설정하려고 노력을 했었다.

앞서 말한 설계 과목에서 진행했던 프로젝트는 사실 프로젝트라고 하기 민망할 정도로 단순한 알고리즘이었고 크게 힘을 들여 진행하지 않았지만 이 프로젝트는 방학 기간 동안에 나 혼자서 온전히 시간에 구애받지 않고 진행했던 프로젝트였기 때문에 더 재미를 느끼면서 할 수 있었던 것 같고, 특히 프로젝트를 구상하고 관련된 자료를 찾아보며 코드를 수정해보고 하는 과정에서 배웠던 점이 많아 너무 값졌던 경험이었다고 생각한다.
마지막으로 최종 발표 자료도 만족스럽게 나와 끝 마무리도 굉장히 좋았던 프로젝트로 기억하고 있다.
4. 정체성 혼란

그렇게 소프트웨어 과목을 들으면서 개발에 대한 흥미가 커져가긴 했지만 어떤 진로를 선택할지에 대한 고민은 여전히 많던 시기였다. 게다가 당시 들었던 수업이 소프트웨어 쪽으로는 객체지향프로그래밍, 파이썬, 데이터 사이언스가 있었는데 이 시기에 AI를 처음 접하게 된다.
내 성향 자체가 어떤 공부든지 재미를 붙여서 하려고 노력하는 편이라 실제로 하다보면 그 공부에 빠지게 되는 경우가 많이 있었는데, 이러한 성향이 좋은 점도 있지만 일종의 팔랑귀 성질이랑 비슷해 진로를 결정하는 데 있어서는 더 힘들게 만드는 장애물이 되기도 한다.
그러한 이유로 이 시기에는 AI(소프트웨어)와 반도체(하드웨어)를 공부하며 두 분야 모두에 흥미를 느껴 둘 사이에서 고민을 상당히 많이 하게 되었다.
위 시간표를 보면 알겠지만 실제로 HW 관련 수업은 3개, SW 관련 수업은 2개 정도로 오히려 HW 비중이 더 높기도 했다.
그러다가 2학년 과정을 마치고 들어간 겨울방학 때, 이제는 진짜 결정해야 겠다라고 생각하여 내가 진짜 흥미를 가지고 있는 쪽은 어디일까 깊은 고민을 해봤다. 두 분야에 모두 매력을 느꼈지만 각 수업에서 어떤 과제가 주어졌을 때 더 몰입해서 임하고 어떻게든 해결하려고 붙잡았던 수업은 무엇이었는지 생각해봤더니 답은 명확해졌다.
소프트웨어 쪽 과제는 아무리 어려웠던 과제라 할 지라도 어떻게 해서든지 해결해서 제출을 했었는데 하드웨어 쪽 과제는 너무 어려워서 풀기를 포기했던 경험이 꽤 있었기 때문이다.
그 차이가 어디서 왔을까 생각해보면 그 과제를 할 때 재미를 느꼈는지의 여부였던 것 같다. SW 과제 중에서도 어려워서 포기하고 싶은 순간도 분명 있었지만 그 과정 자체에서 재미를 느꼈기에 끝까지 과제를 붙잡을 수 있었던 것 같다.
4. 앱 개발을 처음 접하게 되는데...
소프트웨어 쪽으로 마음이 기운 이후로 이와 관련된 활동들을 하고 싶어 방학 기간을 활용하여 이것저것 찾아보기도 하고 공부도 하기 시작했다.

그 당시 했던 공부는 자료구조와 알고리즘, AI 기초였고 활동은 한이음 IT 공모전을 진행했었다.
원래는 2학년 2학기 때 데이터사이언스를 배우게 되면서 AI 쪽으로 갈까 생각하던 시기였기에 공모전 신청도 AI 관련 프로젝트에 지원을 했고 AI 파트를 맡아서 진행하려 했으나 프로젝트 특성 상 앱 개발을 할 사람이 반드시 있어야 했고, 나를 제외한 팀원 전부가 AI 프로젝트 경험이 다수 있었던 분들이라 내가 AI 쪽에 끼기에는 다소 힘들 것 같아 프로젝트 자체를 포기해야 하나 생각을 했었다.
그러한 상황속에서 만약 프로젝트를 계속 하기로 결정한다면 앱 개발 파트는 아무래도 AI 프로젝트가 전무하던 내가 맡는 것이 합리적이라 생각했기에 앱 개발도 해 본적이 없지만 새로운 걸 경험해보자는 생각으로 프로젝트를 진행하게 되었다.
당시에 나는 AI 지식도, 앱 개발 지식도 없었던 터라 초기 미팅을 할 때 아무런 도움이 되지 못하는 것 같기도 하고 아무 말도 할 수 없어서 속상했던 기억이 있다. 그래도 지인 중 한 명이 조언해주길 회의 내용을 최대한 다 받아적으면서 물어보고 혼자서 찾아보면 충분히 수준을 따라잡을 수 있을 거라고 격려를 해줘서 마음을 다 잡고 할 수 있었다.
그러던 중 3학년 1학기가 시작되었고 수업에서 우연히 만나게 된 형이 있었다. 이 형과는 서로 소프트웨어를 진로로 생각하고 있던 점이 맞아 많은 대화를 나누면서 친해지게 되었고, 때 마침 한이음 팀에서 앱 개발 쪽으로 인원을 한 명 더 뽑아야 하는 상황에서 그 형에게 같이 해보자 제안하여 최종적으로 우리 팀에 합류하게 되어 나와 함께 앱 개발을 맡아 진행하게 되었다.
너무나 다행이었던 점은 나는 아예 처음부터 배워야 되는 상황이었기에 만약 다른 모르는 사람이 들어왔다면 맘 놓고 물어보기가 어려울 수 있기 때문에 많은 기여를 하기 힘들 수도 있었을 텐데 우선 아는 사람이랑 같이 할 수 있다는 점이 다행이었고, 그 형은 웹 개발 부트캠프를 통해 관련 지식이 있었기 때문에 그 형으로부터 백엔드 개발에 대해 많은 것을 배울 수 있었어서 그것을 바탕으로 백엔드와 앱 개발을 우리 둘이 도맡아 프로젝트를 수월히 진행할 수 있었다.

하지만 앱 개발은 둘 다 처음이었기에 네이티브 앱 개발을 공부하기엔 다소 코스트가 있었고 우리가 사용하던 백엔드 프레임워크인 Express.js의 기반 언어인 JavaScript로 앱 개발을 할 수 있도록 해주는 React Native를 배우는 것이 더 효율적일 것이라 생각하여 기술 스택을 Express.js, React Native로 가져가 프로젝트를 진행하였다.

프로젝트 내용은 인공지능(AI) 기반 챗봇 주문, 예약 예매 시스템이었고 당시 지었던 어플 이름은 "불러, 부릉~"이었다.
간단히 내용을 말하자면 디지털 사회에 소외된 계층들을 위해 시외버스 예매 시스템을 오직 음성인식으로만 진행할 수 있도록 도와주는 서비스였다.
처음 해보는 백엔드, 프론트엔드 개발이었던만큼 초반에 어려운 점들이 많았지만 매일 같이 개발에 몰입하여 하다보니 점점 실력이 느는 것을 느낄 수 있었고 내가 생각했을 때 너무 어려워 보여서 불가능할 것 같았던 여러 기능을 구현해내게 되면서 많은 자신감을 얻을 수 있었던 계기가 되기도 했었다.
exports.getBusList = async function (req, res) {
let regionNm = req.query.regionNm;
let terminalNm = req.query.terminalNm;
const temp = [regionNm, terminalNm];
const busInfoParams = temp.filter(
(element) => element !== undefined && element !== ""
);
if (regionNm === "") {
regionNm = undefined;
} else if (terminalNm === "") {
terminalNm = undefined;
}
let sql;
if (regionNm !== undefined && terminalNm !== undefined) {
sql =
` where cityRegion = ` +
"'" +
regionNm +
"'" +
`and TERMINAL.terminalName like '%` +
terminalNm +
`%' `;
} else if (regionNm === undefined && terminalNm !== undefined) {
sql = ` where TERMINAL.terminalName like '%` + terminalNm + `%' `;
} else if (regionNm !== undefined && terminalNm === undefined) {
sql = ` where cityRegion = ` + "'" + regionNm + "'" + ` `;
} else {
sql = ` `;
}
const connection = await pool.getConnection((conn) => conn);
try {
const resultRow = await busDao.getBusList(connection, busInfoParams, sql);
connection.release();
return res.send(
response(baseResponse.SUCCESS("성공하였습니다."), resultRow)
);
} catch (err) {
logger.warn(err + "에러 발생");
connection.release();
return res.send(errResponse(baseResponse.FAIL));
}
};
위 코드는 한이음 프로젝트 당시에 작성했던 코드 중 일부인데 NestJS를 사용하는 지금 시점에서 보면 확실히 Express.js는 TypeScript를 사용하지 않고 프로그래밍을 할 수 있고 쓸 데 없는 코드를 줄일 수 있기 때문에 최소한의 구조를 갖춰서 진행할 수 있다는 장점으로 간단한 API 서버를 만들기에는 좋은 것 같아 보인다.
하지만 유지보수 관점에서 TypeScript를 사용하지 않기 때문에 중간중간에 console.log를 찍어가며 해당 데이터가 제대로 나오는지 보기위해 url로 요청을 보내고 찍힌 텍스트를 보면서 디버깅해야 했기에 상당히 비효율적으로 진행된다는 느낌을 지울 수가 없었다.
또한 앱 개발 프레임워크로 선택했던 react native는 아무래도 백엔드와 같은 언어인 JavaScript 기반으로 진행했기 때문에 코드를 작성하는 자체에는 큰 문제가 없었던 것 같은데 크로스 플랫폼이라는 장점과 반대로 네이티브 기능에 제약이 다소 있었던 이유로 특정 기능 구현에 제약이 종종 있었다.
물론 최근에는 많은 라이브러리들의 등장으로 리액트 네이티브 만으로도 웬만한 기능은 모두 구현할 수 있도록 많은 업데이트가 이루어진 것으로 알고 있다.

또한 이 시기는 그 형과 창업을 준비하던 시기이기도 했는데 당시 준비하던 아이템 기획이 한이음 프로젝트와 병행하느라 다소 진전되지 못해 조급함이 있었는데 한이음 프로젝트가 끝나갈 무렵 제대로 시작하여 한이음 때 쌓았던 개발 실력을 바탕으로 기술 스택을 똑같이 가져가 우리가 만드려던 앱 MVP를 굉장히 수월하게 만들 수 있었다.
5. 다양한 개발 경험
그렇게 두 프로젝트를 마무리하고 나서는 이제 웹 애플리케이션 개발에 대해서 왕초보는 아닌 수준이 되었다고 생각이 들게 되었다.
하지만 어떤 분야나 그렇듯이 그런 자신감이 생겨 다시 깊게 공부해보면 나의 하찮음을 다시 깨닫게 되고, 열심히 공부하고 또 다시 자신감을 얻고 다시 자신감이 떨어지고를 반복했다.
3학년을 마치고 4학년이 되기 전 시기에는 자바 스프링 공부를 잠깐 하기도 했었고 파이썬으로는 알고리즘 공부와 졸업작품 개발을 했었다.
이렇게 다양한 언어를 써 보면서 느낀점은 언어마다 장단점이 있는 것 같으며, 웬만한 주류가 된 언어들의 경우 라이브러리들이 잘 나와 웬만한 기능은 다 구현할 수 있다는 것이다.

스프링을 배울 때 했던 마지막 과제는 게시판 만들기였는데 Mybatis를 이용해서 게시글 api와 댓글 api를 구현하는 것이었다. 그 당시에는 코드를 짜는 방식이나 프로젝트 구조, 코드 흐름이 이해가 잘 가지 않아 어려운 감이 있었는데 NestJS를 파면서 알게된 OOP관련 지식들로 다시금 스프링 코드를 봤을 때 이제는 조금 이해가 되는 부분들이 많아졌음을 느낀다.
[Spring] Spring 시작하기
1. Sping의 등장 배경 Spring Framework에 대해서 알아보기 전에 자바 웹 개발의 발전 과정에 대해서 먼저 알아보겠다. 아래 포스팅에서 더 자세히 다루었으니 한 번 읽어보면 도움이 될 것이다. [BackEnd]
cdragon.tistory.com

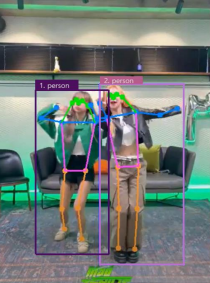
또한 졸업작품은 '댄스 커버 랭킹 시스템'을 만드는 것이었는데, 사용자의 동작과 동선을 object detection, object tracking, keypoint extraction과 같은 세 가지 기술을 사용하여 알고리즘을 구현해 원본 영상과 사용자 영상 간 유사도를 측정하여 점수를 매기는 그런 프로젝트였다.
이 당시에 내가 맡은 부분은 영상의 관절 포인트를 인식하여 얻어진 keypoint 좌표 값들로 영상 간 유사도를 계산하는 것과 이 서비스를 웹의 형태로 구현하려 했었기에 백엔드에 해당하는 부분을 맡아서 했었다.
졸업 작품인만큼 이 기능을 서비스하는 것보다는 기술의 완성도 자체에 포커스를 맞춰서 진행했었기 때문에 AI 구현에 조금 더 힘을 써서 진행을 했었다.
모델을 학습하고 튜닝해서 사용하지는 않았고 우리가 필요한 AI 기술들을 조사하고 적절한 것들을 적용하여 하나의 파이프라인을 구축하는 것이 목표였다.
이 프로젝트 역시도 어려운 점들이 상당히 많았지만 그래도 마지막에 가서는 꽤 완성도 있는 프로젝트가 되었다.
7. NestJS의 시작
이제 4학년 2학기, 즉 학교를 다니는 마지막 학기가 되어서는 창업을 이어서 했었는데 3학년 때 진행하던 아이템은 모종의 이유들로 접고 새로운 아이템을 한창 진행하던 시기였다.
기획 단계를 어느정도 거친 이후에는 MVP 서비스를 만들어야 했고 같이 창업을 하던 형과 나는 졸업작품과 바쁜 학교 생활, 창업 초기 단계들로 인해 굉장히 바빴었기 때문에 웹/앱 개발을 잠시 놓았던 상황이라 다시 개발자 모드로 돌아오는 데 시간이 꽤 걸릴 수 있을 것 같다 생각을 했었다.
또 출시할 MVP는 웹의 형태로 내보자는 의견이 있었는데 나의 경우 프론트엔드(HTML, CSS) 지식에는 거의 전무하던 상황이었기 때문에 또 다시 새로운 도전을 하는 상황이었었다.

그래도 나는 새로운 걸 도전해보는 것을 좋아하고 그 도전을 위해 공부하는 것도 좋아하기 때문에 새로운 기술들을 도입하고 싶었고 그렇게 NestJS와 NextJS를 배우게 된다.
사실 NestJS는 Express.js 기반의 코드를 많이 사용한다고 하지만 함수 지향 프로그래밍의 Express.js에서 객체 지향을 적극적으로 받아들인 NestJS의 코드 스타일은 정말 그 간극이 매우 컸다.
그렇지만 새로운 것들이 계속해서 나오는 상황에서 똑같은 프레임워크만 사용하게 되면 그 변화를 따라잡을 수 없게될 것이고 그렇게 되면 나중에 더 힘들어질 것이라 생각하여 과감하게 새로운 도전을 시도하기로 결정한 것이다.
그래서 이 시기에 NestJS 공식 문서를 거의 정독하고 이를 다시 블로그에 정리하는 일을 했었는데 처음에 아무리 그렇게 공부를 해도 이해가 되지 않았던 것들이 실제로 코드를 작성해보고 프로젝트를 진행해보고 나서야 이해가 되는 것들이 참 많았다. 이래서 백문이 불여일견이라는 말이 괜히 있는 게 아니구나 싶었다.
동시에 같이 공부를 했던 NextJS 역시 그 전에 React Native로 쌓아놨던 React 지식들 덕분에 크게 어렵지 않게 도입할 수 있었다.
8. 정리
많은 프로젝트와 개발 공부를 하면서 느낀점들을 몇 가지 적어보려고 한다.
이 세상에 구현하지 못하는 것은 없다 (feat. 적어도 지금 내가 만들어야 하는 것 중에선)
많은 프로젝트를 진행하면서 다양한 기능을 구현해야 하는 상황을 마주했다. 그러한 기능 중에는 너무 어려워서 포기하고 싶을 정도의 기능도 있었는데, 처음에는 불가능해 보이는 문제도 자세히 오랫동안 들여다보고 다양한 접근 방식을 시도해보다 보면 결국 해결할 수 있는 방법을 찾게 되는 것을 깨닫게 되었다.
이와 더불어 특정 기능에 대해 내가 구현하지 못하고 있는 상황 자체는 실제로 '그 기능이 구현하기 어렵다'는 사실보다도 대부분 '요구사항이 불분명하거나, 명확하지 않기 때문'임을 배우게 되었다.
명확한 요구사항 정의는 문제 해결의 첫걸음이다.
아무리 기술적으로 구현이 쉬운 기능이라고 할지라도 요구사항이 명확히 정리되어 있지 않으면 코스트가 생각보다 많이 드는 것을 경험할 수 있을 것이다.
더군다나 chatGPT가 나오게 되면서 구현 자체는 AI가 더 잘하기 때문에 우리는 더 요구사항을 정리하는 능력을 기를 필요가 있어졌다.
생각보다 초기 설계는 중요하다
초기 설계는 프로젝트의 성공과 실패를 가르는 중요한 요소이다.
프로젝트를 시작할 때 충분한 시간과 노력을 들여 탄탄한 설계를 한다면, 개발 과정에서 발생할 수 있는 많은 문제를 사전에 방지할 수 있음을 뼈저리게 느꼈다.
구현 상의 오류는 알고리즘을 바꾸기만 하면 되지만 데이터베이스나 시스템 설계 상의 문제가 있는 경우는 쉽게 재단할 수 없는 문제들이다. 그래서 최대한 이런 저런 경우의 수를 따져보면서 설계를 진행해야 한다. 특히 개발적 관점에서 생각을 해야 인터페이스와 같은 설계를 진행할 때 이후에 문제가 없는 경우가 많다.
새로운 것을 계속해서 받아들이는 마인드
기술은 끊임없이 발전하고 변화한다.
특히 LLM의 발전으로 그 기술의 발전은 가속화되고 있으며 이와 밀접한 관계를 가지고 있는 웹/앱 개발 분야에도 겉잡을 수 없이 다양한 기술들이 쏟아져 나오고 있다.
사람들은 아무래도 익숙한 것을 사용하려는 경향(경로의존성)이 있고 이는 본능과도 연결된다고도 볼 수 있기 때문에 문제로 치부하기에는 무리가 있다.
그럼에도 새로운 기술이 나온다는 의미는 기존의 기술에 대한 문제점과 피로도를 해결하기 위해서 나온 것이기 때문에 개발 효율성 측면에서 많은 차이를 불러일으키게 된다.
- 실제로 MIT에서 진행한 gpt의 생산성 연구를 미루어봤을 때 작업 시간의 40%를 감소시켜주었다고 한다.
물론 새로운 기술을 습득하고 배우는 데 드는 비용도 생각해야 하겠지만 이후에 구현 단계에서 생기는 비효율을 생각해보면 초기에 빠르게 공부하여 기술을 습득하면 장기적으로는 무조건 이득이기 때문에 새로운 기술을 받아들이는 것은 매우 중요한 요소 중에 하나이다.
그러나 무작정 새로운 것만 받아들인다고 해서 무조건 좋은 것은 아니고, 그 기술의 기반을 이해하는 공부도 반드시 병행해야 그러한 새로운 기술이 나왔을 때 더 빨리 이해할 수 있을 것이고 작동 원리를 이해하고 있는 상태여야만 활용도 더 잘할 수 있을 것이다.
결론은 끊임없는 공부만이 답이다.
소중한 공감 감사합니다