[BackEnd] 자바/스프링(Java/Spring)와 Node.js | 대기업은 자바, 스타트업은 Node.js(노드)? (Spring과 Nodejs 중에 고민이신가요?) + 스프링과 노드(node)의 역사
2023.01.22- -
이번에 포스팅 할 주제는 자바/스프링과 Node.js의 차이점에 대한 내용입니다.
각각이 나오게 된 이유와 어떠한 이유로 사용되고 있는지에 대해 역사부터 시작하여 차근차근 적었으니 굉장히 알찬 포스팅이 될 것 같습니다.
제일 중요한 내용은 4, 5, 6번에 있기때문에 해당 내용으로 건너 뛰셔도 좋습니다.
1. 내가 사용하고 있는 프레임워크

개발자를 지망하시는 분들 혹은 IT업계 현업에서 종사하시는 분들이시라면 "대기업은 자바를, 스타트업은 Node.js를 대개 사용한다."라는 말을 많이 들어보셨을텐데요.
내로라하는 기업의 백엔드 개발자 채용 공고를 살펴보면 'Java 기반 개발 경험이 있는 분'을 찾는다는 문구가 눈에 띕니다.
이와 반대로 스타트업의 채용공고에서는 Node.js로 개발을 해 본 경험이 있는 지원자를 찾는 경우가 심심찮게 보이는데요.
그래서 이에 대한 궁금증으로 이번 포스팅을 작성하게 되었습니다.
저는 초기에 웹개발을 시작했던 이유가 만들고자하는 두 가지의 어플이 있었기 때문입니다. (이에 대한 자세한 내용은 추후 포스팅 할 예정입니다.)
당시 같이 개발자를 희망하며, 그 두 가지 어플을 같이 만들기로 하던 지인 분이 있었는데 그 분을 통해 처음으로 서버 개발에 대한 지식을 배울 수 있었습니다. 그러다보니 사용할 수 있는 백엔드 개발을 위한 프레임워크에는 여러 선택지가 있었지만 자연스럽게 그 분이 잘 사용하던 Node.js(+express)를 통해 개발을 처음 배우게 되었습니다.
노드의 특성상 어렵지 않게 배울 수 있었고, 이를 나름 잘 사용할 줄 알게 되는 데에는 크게 오랜 시간이 걸리지 않았습니다. 하지만 이후 취업을 바라보게 된 현 상황에서 자바에 대한 고민을 하지 않을 수 없었죠.
그러한 이유로 이번 포스팅을 통해 저의 방향성도 잡을 겸 각 개발 방식에 대한 차이점과 왜 대기업에서는 자바를 선호하고 왜 스타트업에서는 노드를 선호하는지에 대해서 샅샅히 알아보겠습니다.
2. 자바/스프링(Java/Spring)
자바(Java)가 나온 배경 | 플랫폼 독립적인 언어의 필요성
먼저 자바는 썬 마이크로시스템즈의 제임스 고슬링과 다른 연구원들에 의해 개발된 객체 지향적 프로그래밍 언어입니다.
이 언어가 초기에 나오게 된 이유는 가전제품 내에 탑재해 동작하는 프로그램을 위해서였습니다.

이전에 가전 제품에 C++을 플랫폼-독립적으로 확장한 Oak라는 언어가 있었는데, 인터넷이 점차 확장됨에 따라 네트워크 통신에 적합하도록 방향을 잡고 그 언어의 이름을 변경하였으니, 그것이 바로 지금의 자바(JAVA)가 된 것입니다.
자바의 개발자들은 유닉스(UNIX) 기반의 배경지식을 가지고 있었기 때문에 문법적인 특성은 파스칼이 아닌 C++의 조상, C언어와 유사하다는 특징을 갖게 됩니다. 자바를 다른 컴파일 언어와 구분짓는 가장 큰 특징은 컴파일 된 코드가 플랫폼 독립적이라는 점인데요.

자바 컴파일러의 역할은 자바 언어(.java)로 작성된 프로그램을 Byte code라는 특수한 바이너리(binary) 형태로 변환하는 것 입니다. 이 바이트코드(byte code)를 실행시키기 위해서는 JVM(자바 가상 머신, Java Virtual Machine)이라는 특수한 가상 머신 같은 게 필요했는데, 이 가상 머신은 자바 바이트코드를 어느 플랫폼에서나 동일한 형태로 실행시켜준다는 강점을 가지고 있었습니다. (자바를 배우면 책 맨 처음에 나와있는 내용이기도 합니다.)
리눅스나 윈도우, 심지어 맥 환경에서도 돌아가는 프로그램을 만들 때, JVM을 이용해 손쉽게 개발이 가능하고, 이는 각각의 OS별로 추가적인 개발을 하지 않아도 된다는 엄청난 의미를 가지고 있는 것이죠.
이렇듯 굉장한 사실 덕분에 자바로 개발된 프로그램은 CPU나 운영 체제(OS)의 종류에 관계없이 JVM을 설치할 수 있는 시스템에서는 어디서나 실행할 수 있으며, 이 점이 웹 애플리케이션(인터넷으로 웹 브라우저에서 이용할 수 있는 응용프로그램)의 특성과 딱 맞아떨어져 폭발적인 인기를 끌게 된 배경을 가지고 있습니다.
자바(Java)가 나온 배경 | WORA(Write Once Run Anywhere!)
프로그램의 플랫폼이 호환성을 가지지 않았던 이유에는 다음과 같은 이유들이 존재합니다.
- 기계어(machine language)가 CPU마다 각기 다르기 때문에
- 운영체제(OS)마다 API가 서로 다르기 때문에
- 운영체제마다 실행파일의 형식이 다 다르기 때문에
- 등등...
이러한 특징을 플랫폼에 영향을 받는다고 하여 플랫폼 종속성이라고 합니다.
가령 C++을 예로 들면, C++ 프로그램이 모든 종류의 CPU에 맞게 컴파일 될 수는 있지만 그러기 위해서는 해당 CPU에 맞는 C++ 컴파일러가 필요합니다. 하지만, 각 환경의 컴파일러를 위한 비용은 굉장히 비싸고 개발 시간이 많이 소요된다는 문제가 있는 것입니다.
이에 더 나은 방식을 찾고자 제임스 고슬링을 비롯한 그의 동료들은 다양한 환경의 CPU에서 실행되는 코드를 생성할 수 있는, 즉 이식성(Portability)이 뛰어난 크로스 플랫폼(Cross Platform) 언어의 개발에 시간을 쏟았고 그 결과 WORA와 같은 철학을 가진 자바가 탄생하게 된 것입니다.
자바의 급부상 | 월드 와이드 웹의 출현

자바의 세부적인 부분이 개발되었을 무렵, 개발 세상에는 굉장히 혁신적인 기술이 등장하게 되는데 그것은 바로 월드 와이드 웹(World Wide Web), 즉 WWW 입니다. 이러한 인터넷 기반 정보 공유 공간이 등장하자 우리의 삶은 알아볼 수 없을만큼 바뀌었습니다.
만약 자바가 개발되던 당시, 웹이라는 것이 자취를 드러내지 않았다면 자바는 아직까지도 가전제품의 프로그램 개발에만 사용되는 언어로 남아있었을 것입니다.
그러나 앞서 자바는 그들만의 철학으로 인해서 이식 가능한 언어를 강조했고, 그와 더불어 등장한 웹은 마침내 자바와 떼려야 뗄 수 없는 관계가 되어, 그 당시 컴퓨터 언어 설계 프로젝트의 선두로 급부상하게 됩니다.
웹이 그간 해결하기 어려워 뒷전으로 미루어놨던 이식성의 문제를 그 당시에 다시 끌어올렸던 이유는 인터넷이 곧 다양한 컴퓨터, 운영 체제, CPU를 포함한 광대한 분산형 시스템, 그 자체를 의미하기 때문이었습니다. 그러한 이유로 이식성은 더 이상 무시할 수 없는 제일 중요한 사안이 되었던 것이죠.
이러한 배경에서 자바의 포커싱은 가전제품에서 인터넷으로 확 옮겨지게 됩니다.
자바의 급부상 | 발전
인터넷은 자바를 전세계 프로그래머들 사이에서 급부상하게 만들었으며, 자바 역시 인터넷에 큰 영향을 가져다 주었습니다.
자바가 가상적인 공간을 자유롭게 돌아 다닐 수 있는 객체의 세계를 전세계적으로 확장했기 때문입니다.

"네트워크" 과목을 배웠다면 아시겠지만 네트워크에는 Server와 Client 사이에 전송되는 두 가지 객체(Object) 영역이 존재합니다.
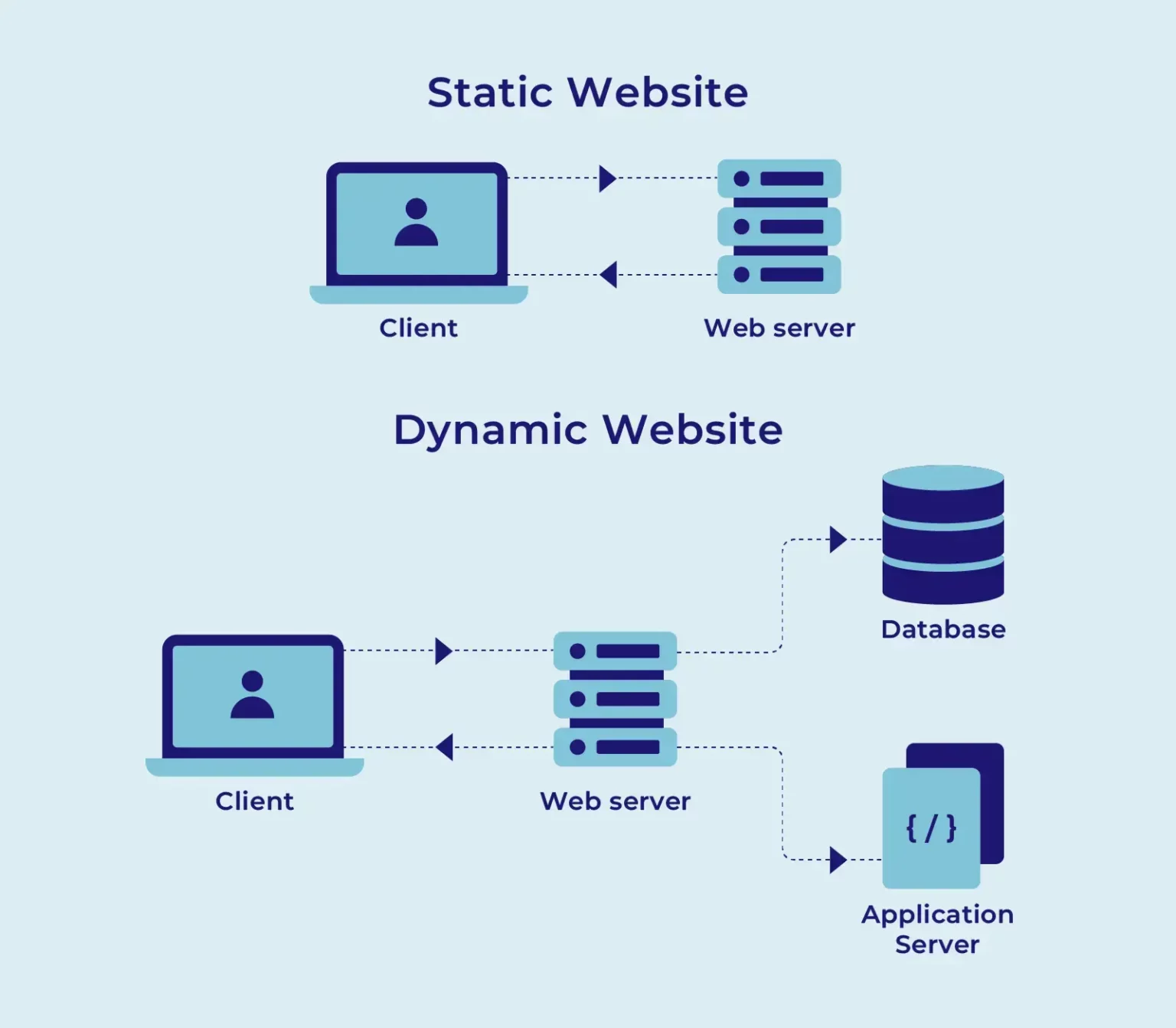
- 정적인 정보(static)
- 동적이고 능동적인 프로그램(dynamic)
예를 들면, 이메일을 읽는 것은 정적인 정보(텍스트)를 보게된다는 것을 알 수 있습니다. 프로그램을 다운로드 받을 때도 그 프로그램을 실행하기 전까지 프로그램 코드는 정적인 정보가 됩니다.
하지만, 서버에 의해 시작되지만 클라이언트 컴퓨터에서 실행되는 객체는 동적인(dynamic) 자가(self) 실행 프로그램입니다. 그 예로 서버가 보내는 정보를 클라이언트 컴퓨터 화면에 표시하기 위해서 서버가 제공하는 프로그램을 들 수 있죠.
네트워크 상에서 동작하는 프로그램이 더 동적일수록 보안이나 이식성 측면에서는 신경써야 할 문제가 많아집니다. (정적인 정보보다 훨씬 다양한 정보가 오고가기 때문입니다.)
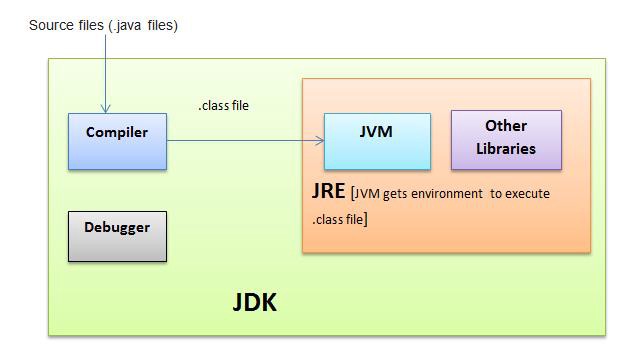
JDK와 JRE

자바에 대해 자세히 설명하기 위해선 JDK와 JRE가 빠질 수 없습니다.
이번 시간에 해당 부분에 깊게 들어갈 순 없기 때문에 간단히 내용을 요약해 봤습니다.
- JDK(Java Development Kit)
- 자바 애플리케이션을 구축하기 위한 핵심 플랫폼 구성요소
- JVM(자바 가상 머신)과 JRE와 함께 자바 프로그래밍에서 사용되는 3대 핵심 기술 중 하나
- 기술적 정의: 컴파일러와 클래스 라이브러리를 포함하는 자바 플랫폼 사양서의 구현
- 일반적 정의: 개발자가 자바 기반 애플리케이션 개발을 위해 다운로드 하는 소프트웨어 패키지
- JRE(Java Runtime Environment)
- 자바 코드를 실행하기 위한 도구들로 구성된 패키지
- 자바 프로그램을 구동하기 위한 독립형 구성요소로써 사용될 수 있지만 JDK의 일부임
- 자바 프로그램을 구동하는 것이 프로그램 개발의 일환이기 때문에 JDK는 JRE를 필요로 한다.
더 자세한 내용은 자바에 대한 포스팅을 따로 만들어 그곳에 작성하도록 하겠습니다.
JVM, JRE, JDK 자체는 플랫폼에 의존적이지만 이 친구들을 사용하여 그 덕분에 JDK를 통해 작성된 프로그램 자체는 플랫폼 독립적으로 실행될 수 있는 구조인 것입니다.
자바 애플리케이션 & 애플릿(Applet)
자바로는 애플리케이션과 애플릿이라는 두 가지 형태의 프로그램을 만들 수 있습니다.
애플리케이션은 컴퓨터의 운영체제를 바탕으로 실행되는 프로그램을 말합니다. 애플리케이션 개발에 쓰일 경우 자바는 다른 컴퓨터 언어와 별반 다를 것이 없지만 자바를 독특하게 만들어 주는 것은 바로 애플릿을 개발할 수 있는 자바의 기능 덕분입니다.
애플릿은 인터넷 상에서 전송되고, 자바를 지원하는 웹브라우저에서 실행될 수 있도록 설계된 프로그램입니다. 다른 많은 컴퓨터 언어로도 애플리케이션을 물론 개발할 수 있지만, 애플릿은 오직 자바로만 개발할 수 있는 것입니다. 그렇게 될 수 있었던 배경에는 물론 자바가 애플릿을 통해 두 가지 곤란했던 문제, 즉 보안과 이식성을 해결해낸 데에 있습니다.
애플릿과 이식성은 상당히 중요한 내용으로 이것들이 정확히 무엇을 말하는 것인지 간략하게 설명을 해 보겠습니다.
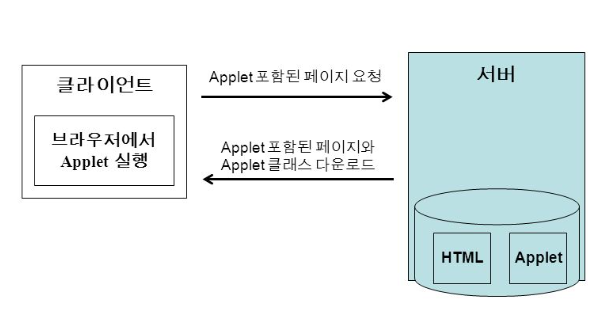
애플릿(Applet)
우리가 많이 들어봤을 Servlet(서블릿)이라는 개념은 사실 Server + Applet의 약자입니다.
네트워크에 연결된 컴퓨터의 사용자는 정상적인 프로그램을 다운 받을 때마다 바이러스에 감염될 위험을 잠재적으로 안고있다고 봐야합니다.
그러한 이유로 자바가 성행하기 이전의 많은 실행 가능한 프로그램들은 잘 다운되지 않았으며, 다운로드를 했다 하더라도 그것을 실행하기 전, 반드시 바이러스 검사가 필수였습니다. 그러나, 이렇게 신중에 신중을 가하더라도 대부분의 사용자들은 그들의 컴퓨터 내의 시스템이 바이러스에 감염되거나 악성 프로그램이 실행되는 것에 대한 긴장을 늦출 수는 없었습니다.
이에 자바는 사용자의 컴퓨터와 네트워크 애플리케이션 사이에 방화벽(firewall)을 제공하여 해당 문제들을 해결합니다. 자바를 지원하는 웹 브라우저를 사용하기만 한다면 바이러스 감염에 대한 두려움없이 안전하게 자바 애플릿을 다운로드 할 수 있는 것입니다.

자바가 사용한 방법은 자바 프로그램이 컴퓨터의 다른 부분에는 접근하지 못하게 하고, 제한된 자바 실행 환경(JRE) 내에서만 접근할 수 있도록 허용하는 것이었습니다. 사실 클라이언트 컴퓨터에 어떠한 해를 끼치지 않고서 애플릿을 다운로드 할 수 있는 기능은 자바에서 굉장히 가장 중요한 부분이라고 할 수 있습니다.
이식성
앞서 말했듯 인터넷에는 여러 종류의 컴퓨터와 운영체제가 서로 연결되어 있습니다. 다양한 플랫폼에서 동적으로 다운로드되는 프로그램을 위해서는 "이식성"이 있는 실행 코드를 생성하는 방법이 필요합니다. 보안 문제를 해결하는 메커니즘은 이식성 문제를 해결하는 데도 도움이 되죠. 이 두 가지 문제에 대한 자바의 솔루션은 이처럼 굉장히 우아하면서도 효과적이었습니다.
웹의 발전과 애플릿의 쇠퇴

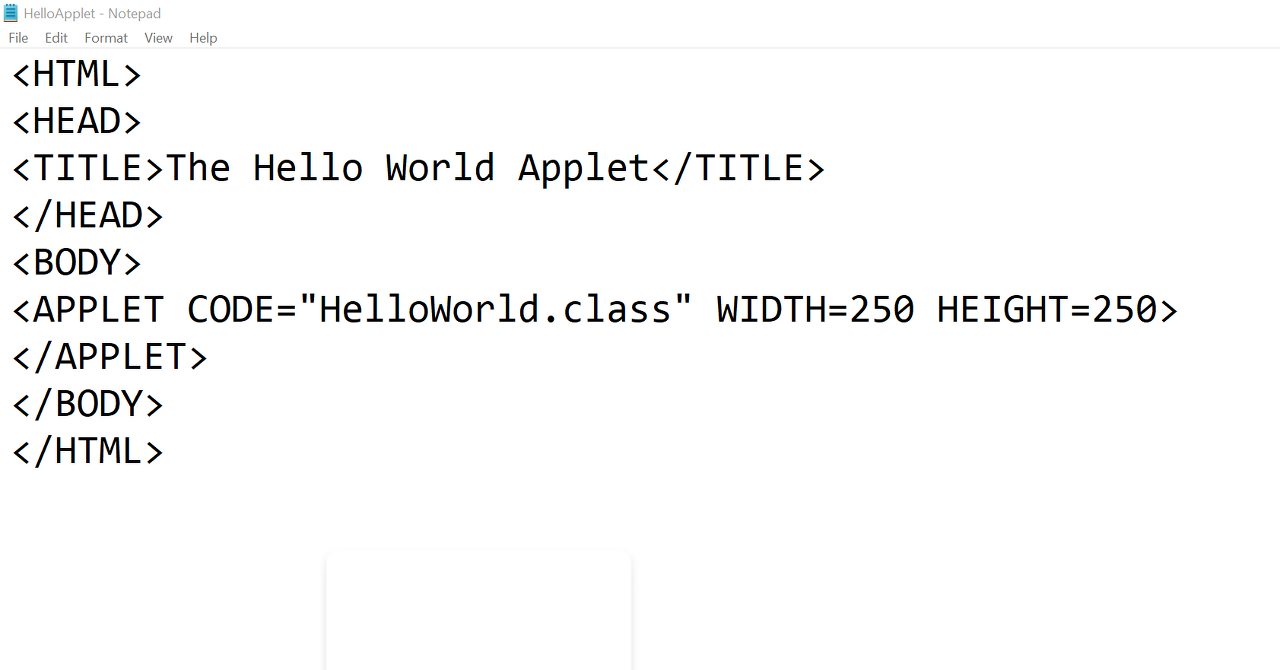
애플릿은 자바로 작성한 프로그램을 미리 업로드하고 웹 브라우저 상에서 애플릿 태그로 불러옵니다. 이 애플릿 태그가 실행되면 브라우저에서는 프로그램을 다운로드 한 다음 이를 실행합니다.
방식으로 보면 Active X, Adobe Flash 및 AIR, 실버 라이트와 크게 다를 것 없었지만, 애플릿만의 특징은 운영체제 상에서 직접 실행되는 것이 아닌, 자바답게 JVM에서 실행된다는 점입니다. 따라서 애플릿을 실행하려면 JVM이 운영체제에 미리 깔려있어야 하는 것이죠.
Active X보다는 이미지가 좋은 편이지만, 애플릿 역시 시간이 지날수록 만만치 않게 엄청난 보안 상의 구멍이 존재했습니다.(Active X에 대한 내용은 Node.js 설명에서 또 다시 등장합니다. 악마 Active X....)
일반적인 Active X와는 달리 운영체제와 통합된게 아니라 JVM에서 돌아가기 때문에 조금은 나은 편이라고 생각이 들 수도 있지만, 초기에는 별 제한 없이 로컬 파일에 액세스 할 수 있었으므로 보안이 뚫린 적도 꽤 많았습니다.
후에 지속적인 보안 패치가 이루어지긴 했지만 취약점 없는 프로그램이란건 사실 존재할 수 없기에 꾸준히 뚫으려는 시도와 이를 막으려는 소위 창과 방패의 싸움이 지속적으로 이루졌습니다.
게다가 애플릿은 자체 OS에서 실행되는 게 아니라 JVM을 통해서 실행되기 때문에 아무래도 실행 속도가 비교적 느립니다. 그 와중에 터졌던 브라우저에서의 자바 플러그인(Plugin)에 대한 보안상 취약점이 드러나 일련의 사고와 이에 대한 오라클(Oracle) 측의 뒤늦은 대응으로 인해 수많은 개발자들 뿐만 아니라 기업의 IT 인프라 아키텍쳐를 결정하는 데 영향을 줄 수 있는 경영자, 일반인들에게까지 자바에 대한 부정적 인식이 퍼지게 되는 굉장히 치명적인 결과를 가져오게 됩니다.
인터넷의 실행 환경인 웹 브라우저 자체가 점점 발전하고 거기다가 HTML5, Javascript가 무서운 속도로 발전했기 때문에 추가적인 설치가 필요하고 번거로운 애플릿, 플래시 같은 웹 플러그인은 더이상 그들의 장점을 내세울 수 없었던 것이죠.
모질라(Mozilla) 재단에서는 2015년 10월 FireFox에서 NPAPI 플러그인 지원을 중단하겠다는 발표를 했고, 곧 이어 오라클에서는 2016년 1월 Java9부터 애플릿을 위한 자바 플러그인 지원을 중단하겠다고 발표를 합니다. 이에 따라서 자바 애플릿은 Java9 이후 역사속으로 사라질 수순을 밟고 있었으며 , 그 이후 자바 애플릿이 했던 역할은 이와 유사한 기술인 Java Web Start가 대신하게 됩니다.
Java EE

Java는 이와 같이 애플릿을 통해 쇠퇴하였지만, 여전히 서버측 애플리케이션을 개발하기 위한 중심적인 역할을 하고 있습니다.
J2EE는 자바를 이용하여 서버 개발을 도와주는 플랫폼입니다.
Java EE 플랫폼이라는 것은 PC에서 동작하는 표준 플랫폼인 Java SE(Standard Edition)에 덧붙여, 웹 애플리케이션 서버에서 동작하는 장애 복구 및 분산 멀티티어를 제공하는 자바 소프트웨어의 기능을 추가한, 일명 서버를 위한 플랫폼입니다.
- J2EE로 불리다가 버전 5.0 이후부터는 그 이름을 Java EE로 개칭하였습니다.
이러한 Java EE 스펙에 따라서 제품으로 구현한 것을 웹 애플리케이션 서버 또는 WAS라 불리게 되었습니다. 현재는 Java EE의 복잡도로 인해 스프링과 같은 웹 개발 프레임워크를 통해 웹 애플리케이션 서버를 개발하는 추세입니다.
스프링(Spring) 프레임워크
이제 드디어 우리가 관심있는 스프링 프레임워크에 대해서 설명해 드리겠습니다.
이러한 자바 언어의 발전과 더불어 스프링은 로드 존슨(Rod Johnson)이 2002년에 출판한 저서 <Expert One-on-One J2EE Design and Development>에서 선보인 소스 코드를 시작으로 점점 발전하게 되었습니다. 그 후로 2003년 6월에 최초로 Apache 라이센스 2.0으로 공개되었습니다.
동적인 웹을 개발하기 위한 어플리케이션 프레임워크는 JVM 환경에서 작동하며 아파치 라이센스 2.0을 따르고 있습니다. 그러한 이유로 전자 정부 표준 프레임워크의 기반 기술이며 한국정보화진흥원에서 공공기관의 웹 서비스 제공시 권장되고 있기도 합니다.
스프링의 특징과 중요한 요소들에는 다음과 같은 것들이 있습니다.
- POJO(Plain Old Java Object) 방식: POJO는 Java EE 등 무거운 프레임워크들을 사용하면서 해당 프레임워크에 종속되어 있는 무거운 객체들을 만드는 것에 반발하며 나타난 용어입니다. J2EE Framework에 비해 특정 인터페이스를 구현하거나 상속 받을 필요가 없어 기존 라이브러리를 지원하기에 용이하고 객체가 가볍습니다.
- 관점 지향 프로그래밍(Aspect Oriented Programmingm, AOP): 로깅, 트랜잭션, 보안 등 여러 모듈에서 공통적으로 사용하는 기능을 분리하여 관리할 수 있습니다. AspectJ를 포함하여 사용할 수 있고, 스프링에서 지원하는 실행에 조합하는 방식도 지원합니다.
- 의존성 주입(Dependnecy Injection, DI): 프로그래밍에서 구성소요 간의 의존 관계가 소스코드 내부가 아닌 외부의 설정파일을 통해서 정의되는 방식입니다. 코드 재사용을 높여 소스코드를 다양한 곳에서 사용할 수 있으며 모듈 간의 결합도 또한 낮출 수 있습니다. 그리고 계층, 서비스 간에 의존성이 존재하는 경우 스프링 프레임워크가 서로 연결시켜줍니다.
- 제어 반전(Inversion of Control, IoC): 전통적인 프로그래밍에서는 개발자가 작성한 프로그램이 외부 라이브러리의 코드를 호출해서 이용했습니다. 이와 반대되어, 제어 반전은 오히려 외부 라이브러리 코드가 개발자의 코드를 호출하게 됩니다. 즉, 제어권이 프레임워크에게 있어 필요에 따라 스프링 프레임워크가 사용자의 코드를 호출하는 것입니다.
- MVC 패턴(Model-View-Controller pattern, MVC): 웹 프로그래밍 개발에서 필수적인 디자인 패턴인 MVC 패턴을 사용합니다. DispatcherServlet이 Controller를 담당하며 요청에 따라 @(Annotation)으로 선언되어 있는 각 서비스로 분산시켜줍니다.
- 트랜잭션 관리: 추상화된 트랜잭션을 XML 설정파일 등을 이용해 관리할 수 있습니다.
- 생명주기: 스프링 프레임워크는 자바 객체의 생성, 소멸을 직접 관리하며 필요한 객체만 사용할 수 있습니다.
- 다양한 서비스: myBatis와 같은 데이터베이스(DB)처리 라이브러리나 tiles 같은 유용한 인터페이스 등을 제공합니다.
웹 애플리케이션 서버(WAS)?
웹 애플리케이션 서버(Web Application Server, WAS)는 인터넷 상에서 HTTP 프로토콜을 이용해 사용자의 컴퓨터나 장치에 애플리케이션을 수행해 주는 미들웨어(Middleware)입니다. 웹 애플리케이션 서버는 동적 서버 컨텐츠를 주로 수행하는 것이 목적이고 일반적인 웹 서버(Web Server)와는 엄연히 구별이 되며, 주로 데이터베이스 서버와 같이 수행이 됩니다. 한국에서는 일반적으로 WAS(와스)로 통칭하고 있으며 공공기관에서는 웹 응용 서버로 사용되고, 영어권 국가에서는 Application Server로 불립니다.
관련한 이론 내용은 아래에서 자세히 다루었으니 관심이 있으신 분들은 아래 링크를 클릭해 주시면 되겠습니다.
[Spring] HTTP 요청과 응답(feat. AWS 배포, MIME, Base64, 설정파일)
1. 원격 프로그램의 실행 로컬 프로그램 실행 Main이라는 프로그램이 어떤 컴퓨터에 있을 때 이를 로컬 프로그램이라고 하면 이 프로그램을 실행시키기 위해선 'java Main\n' 을 Command Line에 입력하면
cdragon.tistory.com
자바의 문제를 해결해 준 스프링 프레임워크

앞에서 봤던 것처럼 자바는 만들어진지 오래된 개발 언어입니다. 그 뛰어난 장점으로 인해 이를 대체하는 언어는 아직까지도 나오지 못했습니다.(아직까지 자바는 개발 언어의 큰 비중을 차지하고 있는 것만 봐도 알 수 있죠..)
하지만, 위에서 말했듯 자바에도 여러 불편한 점들이 존재했기 때문에 이를 해결하기 위한 여러 프레임워크들이 등장 했고 그 중 하나가 바로 스프링 프레임워크(Spring Framework)입니다.
현대의 개발 환경은 수백, 수천 개의 작은 마이크로서비스들을 연결해, 하나의 완성된 서비스를 만들어냅니다. 워낙 다양한 서비스들을 만들어야 하니 각각의 파츠(fps 게임을 해보셨으면 아시겠지만, 총에 장착하는 부품 하나하나를 파츠라고 하죠.)를 직접 개발하지 않고, 다른 사람들이 만든 것들을 가져다 조합하는 형식인 것이죠.
여기서 발생하는 것이 바로 호환성 문제입니다.
- 서로 다른 곳에서 만들어진 파츠들을 모아 한곳에 묶기 때문에 서로간의 버전이 다르면서 생기는 호환성 문제인 것입니다.
그런데 자바로 만들어진 많은 서비스들은 여러 파츠들을 묶어 손쉽게 하나의 서비스를 만들어냅니다. 과거에는 이런 파츠들이 조금만 변하거나, 오래되어 업데이트가 되지 않았거나, 특정 문제가 발생한 경우에 사람이 일일히 체크해서 그 문제를 해결해야만 했습니다.
그러나 스프링 프레임워크가 등장하게 되면서, 이러한 문제를 해결해 주었습니다.

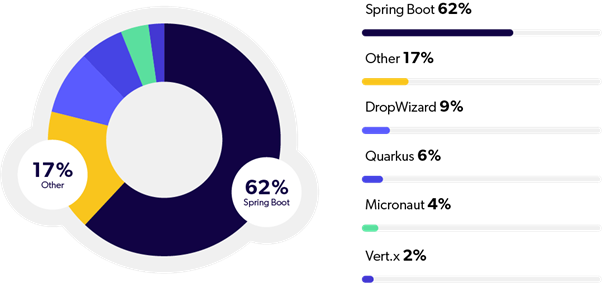
실제로 자바의 프레임워크 중에서 가장 큰 비중을 차지하는 것은 스프링 부트이며, 국내 유니콘 기업이라 불리는 배달의 민족이나 토스 같은 기업들도 스프링 프레임워크를 사용하고 있습니다.
3. Node.js 프레임워크
지금까지 자바/스프링에 대해 알아보았으니 이제 Node.js에 대해서 한 번 알아볼까요?
일반적으로 사람들 사이에서 Node.js는 자바스크립트(Javascript)를 기반으로 하는 웹 서버를 말합니다.
그렇다면 Node.js의 뼈대가 되는 언어인 자바스크립트는 어떻게 나오게 되었고, 또 무슨 역할을 했을까요?
자바스크립트의 역사

자바스크립트는 현재로만 보면 여기저기서(프론트, 백, ...) 사용되고 있지만 원래는 하나의 목적만을 위해서 만들어졌습니다.
바로 웹 브라우저에서 보이는 컨텐츠가 원래는 정적이었다면 이를 움직이게 만들어주는 목적으로 만들어진 프로그래밍 언어입니다.
웹 브라우저에서 화면을 띄우기 위해서 총 세 가지의 프로그래밍 언어를 쓰는데, 첫 번째로는 HTML(HyperText Markup Language), 두 번째로는 CSS(Cascading Style Sheets), 그리고 세 번째가 자바스크립트(Javascript)입니다.
보통 웹 브라우저에 보이는 컨텐츠를 전문용어로 엘리먼트(Element, 요소)라고 부르는데 "HTML로 이 엘리먼트의 정보를 담고, CSS로 이 엘리먼트에 디자인을 입히며, 자바스크립트로 이 엘리먼트를 움직이게 하는 것이 웹 프론트엔드 개발의 기본이다"라고 할 수 있는 것이죠.
그리고 여기서 마지막 3번인 자바스크립트가 정적인 HTML 페이지를 동적으로 만들어주기 위해서 만들어진 프로그래밍 언어인 것입니다.
그리고 참고로 자바(Java)와 자바스크립트(Javascript)는 이름이 비슷해 둘이 비슷한 언어이며, 어떤 관계를 가지고 있을 것이라 착각하실 수 있는데 사실 둘은 아무 관련이 없는 프로그래밍 언어입니다.
이와 관련된 유명한 비유로 '햄'과 '햄'스터와의 관계, '인도'와 '인도네시아'와의 관계와 비슷하다는 것이 있습니다.(..ㅎ)
자바스크립트의 단점이 드러나다
사실 자바스크립트는 순수 프로그래밍 언어의 기준으로 봤을 때 그렇게 좋은 언어는 아닙니다. 줄을 세워 굳이 순위를 매기자면 아래에서 세야할 정도라고 하니 말이죠.
그 이유를 쉽게 예시를 들어 설명해 보겠습니다.
바로 Implicit Type Conversion(암시적 형 변환)이라는 것인데 이는 간략한 코드를 통해 보여드리겠습니다.
1 + 2
// 3
"1" + "2"
//12
102 - 2
// 100
"102" - "2"
// 100위와 같은 예제에서 숫자끼리 더하면 우리가 아는 덧셈 방식으로 작동하지만, 문자열끼리 덧셈 연산을 하게 되면 위에서 볼 수 있듯이 문자열이 그대로 연결되는 방식으로 연산됩니다.
반면, 뺄셈의 경우 숫자끼리 연산을 하면 역시 제대로 뺄셈이 동작하지만 문자열끼리 연산을 했을 때는 문자열 연산이 진행되는 것이 아니라 해당 문자열을 다시 숫자로 바꿔 연산을 진행하니 이건 또 숫자 연산과 동일한 결과가 나오게 됩니다.
다른 언어들에서는 이를 에러로 처리를 해 줍니다. 그러니 어떻게 보면 유연하다 할 수도 있겠지만 어느정도 엄격해야 할 필요가 있는 프로그래밍 언어로써 생각해 봤을 때는 일관성이 없기 때문에 그렇게 좋지 않다는 이유인 것입니다.

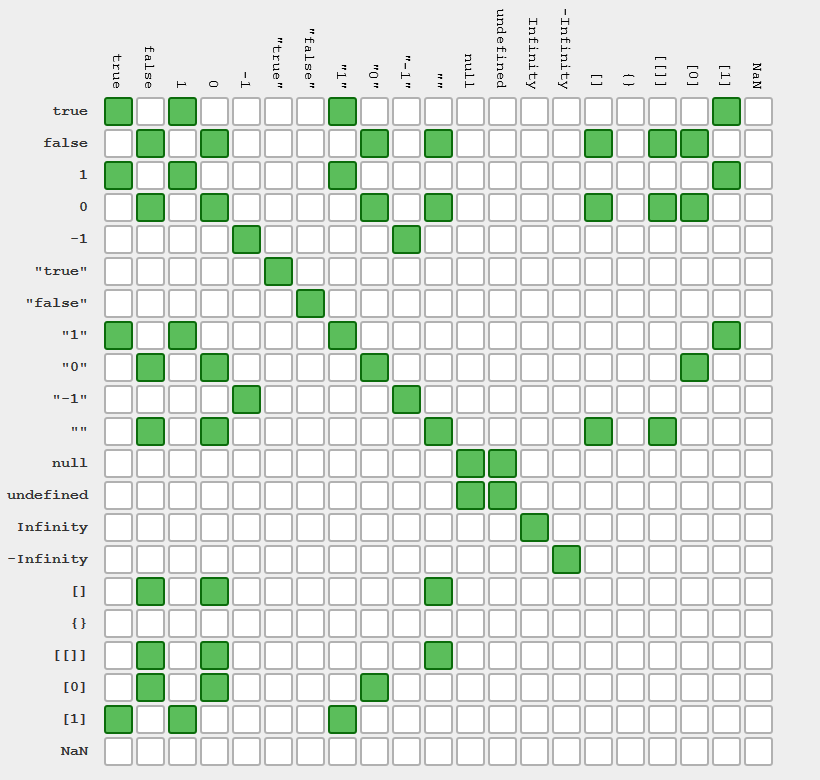
그외에도 유명한 javascript equals operator(==), 즉 등호 연산이 있는데요. 자바스크립트에서 "==" 연산자는 지 멋대로 동작합니다. 개발자도 이게 true 일지 false일지 예측하기가 굉장히 힘들다고 합니다. 오죽하면 위 그림처럼 언제 true, false로 동작하는지 정리를 해 놓은 테이블이 있을 정도입니다.
그렇다면 왜 이렇게 자바스크립트는 문법이 엉망진창 자기멋대로 동작할까요?

그 이유는 자바스크립트를 처음 개발한 '브랜든 아이크'라는 개발자가 사전에 철저한 계획이나 설계없이 단 열흘만에 급조한 프로그래밍 언어라서 그렇습니다.
지금이야 프로그래밍 언어가 굉장히 중요하다 하지만 예전에는 그런 개념이 희박했습니다. 그래서 자바스크립트는 현대 프로그래밍 언어의 추세와도 굉장히 어긋나 있고 엉망진창인 문법이 많은 것입니다. 심지어는 브라우저마다 동작하는 문법과 하지않는 문법이 따로 있어서 예전에는 이를 개발자가 일일히 다 맞춰줘야만 했습니다.
자바스크립트의 성행 | 브라우저 전쟁(Browser war)
자바스크립트는 앞서 말했듯 굉장한 결함들을 안고있는데도 불구하고 도대체 왜 지금까지 React.js며 Node.js며 이곳저곳에서 쓰이는 것일까요? 심지어 프론트엔드 개발자는 필수 역량으로 React.js(요즘은 Next.js)를 꼽는 추세이기도 하고 말이죠.
이는 브라우저 전쟁이라는 흥미로운 역사를 통해 알 수 있습니다.(긴 부분이지만 한 번 읽어보시면 재밌으실 겁니다..!)
Nodejs가 나오게 된 이유에는 이 브라우저 전쟁이 굉장히 굉장히 중요한 역할을 했습니다.
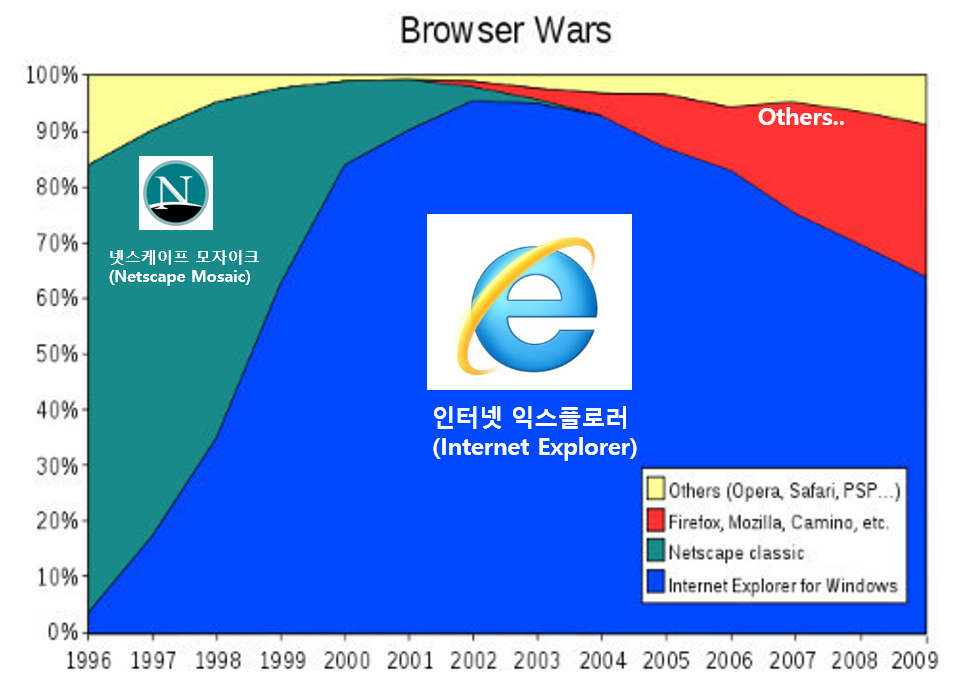
앞서 말했듯 자바스크립트는 엘리먼트(Element)를 동적으로 만들기 위해서 나왔다고 했죠? 그럼 완전 과거로 가서 가장 처음 인터넷을 대중화시켰던 브라우저는 무엇일까요?

바로 넷스케이프 회사의 모자이크라는 브라우저입니다.
다른 브라우저에 비해 압도적으로 편리했고 당시 전 세계 브라우저 점유율이 무려 80%에 육박했다고 합니다.
그리고 이 넷스케이프 브라우저에서 사용하기 위해 급조하여 만들어진 언어가 바로 자바스크립트입니다.
그에 반해 2년 뒤에 출시한, 한 때 시대를 풍미 했던 마이크로소프트 사의 인터넷 익스플로러(Internet Explorer)는 넷스케이프에 비해서 뛰어난 기술력을 갖추고 있지는 않았습니다.
심지어 초기 버전인 인터넷 익스플로러 버전 1.0은 기술력 부족으로 경쟁사인 넷스케이프에게 라이센스 비용을 지불하고 만들어야 하는 수모까지 겪었습니다.

그러나 이러한 상황 속에서 사업가 '빌게이츠'가 그의 진가를 발휘하기 시작합니다.
브라우저 전쟁(Browser war) | 인터넷 익스플로러가 성공한 이유

1. 전면 무료화
첫 번째로 넷스케이프는 모자이크 브라우저가 회사의 핵심 비지니스였기 때문에 상업적 이용을 하는 회사에는 별도의 비용을 청구했습니다.
하지만 마이크로소프트의 주력 비지니스는 인터넷 익스플로러 즉, 브라우저가 아니라 Windows, 바로 운영체제(OS)였습니다.
이미 윈도우즈로 막대한 돈을 벌여들이고 있었기 때문에 익스플로러를 전면 무료로 풀어버려서 인터넷 브라우저 시장을 소위 말하는 '치킨 게임'으로 만들어버립니다.
이러면 당연히 넷스케이프 입장에서는 곤란해지게 된 것입니다.
2. 윈도우 끼워 팔기
두 번째 전략은 윈도우즈를 설치하면 인터넷 익스플로러를 기본으로 깔아둔 것입니다.
그리고 인터넷에 접속하게 되면 기본 브라우저로 익스플로러를 사용하도록 자동 세팅을 해 놓은 것이죠.
이를 통해 굳이 귀찮게 돈을 주면서까지 넷스케이프 모자이크를 다운 받을 필요가 없어진 것입니다.
3. 대놓고 기술 베끼기
세 번째는 노골적으로 넷스케이프 모자이크의 기술을 베껴서 사용한 것입니다.
가령 넷스케이프가 사용하던 Javascript가 좋아보이니까 이걸 JScript라는 이름으로 그대로 베껴서 인터넷 익스플로러에 집어넣는것처럼 말이죠.

이러한 일명 '윈도우 끼워팔기'라는 빌게이츠의 공격적인 마케팅 전략으로 인해 넷스케이프는 뛰어난 기술력을 보유했음에도 불구하고 마이크로소프트에게 밀려서 점유율을 내주고 무너지게 된 것입니다.
이렇게 제 1차 브라우저 전쟁에서 넷스케이프 모자이크를 완벽하게 박살 내고 브라우저 시장을 독점하게 된 빌게이츠는 여기서 다시 한 번 무시무시한 사업가적 면모를 보여주게 되는데 이 과정에서 뜬금없이 자바스크립트가 그 피해를 정통으로 입게 됩니다.
브라우저 전쟁(Browser war) | 인터넷 익스플로러의 단점
1. 웹 표준을 준수하지 않음
마이크로소프트는 인터넷 익스플로러의 독점을 유지하기 위해서 인터넷 생태계를 발전시키는 다른 회사와 웹 개발자들의 노력에 굉장히 비협조적으로 대응을 합니다.
가령, 제 1차 브라우저 전쟁을 하는 동안 브라우저들끼리 서로 경쟁하느라 자바스크립트 문법을 제각각으로 구현한 문제가 있었는데 이 문제를 해결하기 위해서 개발자들은 웹 표준이라는 규약을 만들어서 모든 브라우저에서 자바스크립트 언어가 동일하게 동작할 수 있도록 문법을 단일화 하는 시도를 합니다.
그런데 마이크로소프트 입장에서는 이 단일화에 참여하는게 익스플로러의 점유율을 유지하는데 딱히 도움이 되지 않는다고 판단했고 그래서 이를 그냥 무시합니다.
2. 브라우저 호환을 무시
이에 더해 마이크로소프트는 기존 자바스크립트에는 존재하지 않는 JScript의 독자적인 문법과 기능을 추가하기 시작합니니다. 이러면 그 기능을 사용하던 인터넷 익스플로러에서는 웹페이지가 동작하지만 다른 브라우저에서는 동작하지 않게 되는 것이죠.
3. 자동 업데이트 미지원
세 번째는 자동 업데이트 미지원입니다. 여러분들이 체감하진 못하셨겠지만 그 당시 인터넷 익스플로러는 자동 업데이트가 되지 않았습니다.
업데이트를 하고 싶으면 수동으로 설치 파일을 다운받아서 설치해야 했습니다.
예를 들어, 자바스크립트에 문제가 생겨 이걸 고친 다음에 새 브라우저에 적용했다고 가정해도 사람들이 게을러서 브라우저 업데이트를 안하니까 결국엔 아무짝에 쓸모가 없게 된 것이죠.
그렇기 때문에 웹 프론트엔드 개발자들은 어쩔 수없이 점유율이 90%가 넘는 인터넷 익스플로러의 규격에 맞추기 위해서 그것도 구버전 익스플로러에서 최대한 잘 동작하도록 자바스크립트 코드를 작성한 다음에 다른 나머지 브라우저에서는 동작이 되던 말던 전혀 신경 쓰지 않고 프로그래밍을 하게 됩니다.
이렇게 하면 다른 브라우저들이 아무리 노력을 해도 인터넷 익스플로러를 따라잡기란 불가능에 가까워지는 것이죠.
(모든 기술이나 기업은 돈을 따라 움직이기 때문에 양심적으로 JScript로 개발하고 싶지 않아도 자본 앞에서 무릎을 꿇을 수밖에 없는 것입니다.)
이런 인터넷 익스플로러 강점기 동안 저지른 만행으로 인해서 마이크로소프트는 IT업계의 악의 제국, 그리고 빌게이츠는 그 제국의 수장으로 자리를 잡게 됩니다.
하지만 그 밑에 존재하는 개발자들 입장에서는 현실적인 문제로 인해서 이런 마이크로소프트의 정책과 지시를 따를 수 밖에 없었고, 미국 정부에서도 반독점법 위반으로 일명 '마이크로소프트 때리기'에 나섰지만 단단한 사용자층 덕에 마이크로소프트의 독재를 막기란 불가능했습니다.
브라우저 전쟁(Browser war) | 크롬(Chrome)의 등장
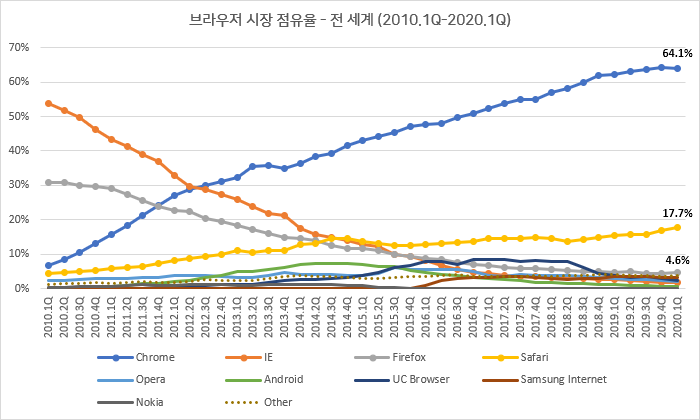
그러다가 2008년, 새롭게 등장한 인터넷 검색엔진 기업 구글이 크롬(Chrome)이라는 이름의 브라우저를 출시합니다.
사실 크롬이 출시될 때까지만 해도 누구나 다 그것의 가치를 알아보지 못했고 나오자마자 망할 거라는 예측이 난무하였습니다.
하지만 크롬은 그 예상들을 보기 좋게 뒤집으며 큰 성공을 거두게 됩니다. 요즘 어딜가서 컴퓨터 사용하는 것을 보면 전부 다 크롬을 사용하는 것만 봐도 알 수 있죠.(2023년 기준 Microsoft Edge에 Bing chat의 등장으로 인해 그 기세가 살짝 꺾이긴 했습니다.)
그렇다면 크롬은 어떻게 성공을 거둘 수 있었을까요?
브라우저 전쟁(Browser war) | 크롬 브라우저가 성공한 이유 1
1. 익스플로러와 동일한 방식으로의 홍보
크롬 브라우저가 성공할 수 있었던 첫 번째 이유는 빌게이츠가 넷스케이프를 무너뜨릴 때 사용했던 공격적인 마케팅 일명 윈도우 끼워팔기 전략을 10년 후에 마이크로소프트 못지 않은 거물이 되어버린 구글이 똑같이 따라할 수 있었던 것입니다.
구글은 초거대 검색 엔진 기업이었기 때문에 구글 검색 페이지에 들어가면 자연스럽게 크롬을 다운로드 받을 수 있게 유도하면서 마이크로소프트와 유사한 방식으로 점유율을 점차 늘려나간 것이죠.
2. 압도적인 기술력
인터넷 익스플로러는 애초부터 빌게이츠가 마케팅을 잘 해서 성공한 것이었지 기술이 좋아 성공한 것은 아니었습니다.
반면, 새로 나온 크롬은 성능이 놀라울 만큼 좋았습니다.
그 이유에는 뒤에서 말씀드릴 크롬의 V8 엔진에 있습니다.
3. 클라우드 서비스 지원
2번으로 인해서 구글이 공격적으로 밀던 클라우드 서비스, 가령 구글 닥스나 구글 스프레드시트는 그 성능이 크롬에서만 잘 돌아가고 인터넷 익스플로러에서는 생각보다 잘 동작하지 않았습니다.
반면 마이크로소프트는 그 당시 클라우드에 크게 관심도 없었고 구글 닥스나 스프레드시트 같은 서비스를 따라가기 위해서는 익스플로러 자체부터 뜯어 고쳐야하는 딜레마에 사로잡히게 됩니다.
4. 개발자 친화적인 정책

그 동안 마이크로소프트가 저질렀던 수 많은 만행(액티브X 라던가..브라우저 정책이라던가..)과 더불어 결함을 가진 Jscript 문법에 지친 개발자들이 "Don't be evil" 이라는 모토를 내세우며 개발자 친화적인 정책을 펼치던 구글 크롬에게 전부 돌아서게 됩니다.

이러한 이유로 크롬이 점유율을 익스플로러를 지나 압도적으로 늘려나가기 시작했고, 이로 인해 인터넷 익스플로러의 독재가 무너지게 된 것입니다.
앞서 자바에서도 나오고, 크롬이 성공한 이유 4번에서도 말했던 만행인 ActiveX는 무엇이길래 만행이라고까지 불리우는 것일까요?
Active X (액티브 X)
이제는 사장된 기술이니 짧게 설명을 하고 넘어가겠습니다.
액티브 X는 마이크로소프트가 만든 기술 중 하나입니다.
사실 인터넷 익스플로러에 내장된 기술이고 그 안에는 여러가지 기능이 들어있는데, 그 중 가장 중요한 기능이라 함은 웹 브라우저를 틀어도 웹 브라우저 바깥의 것들, 즉 컴퓨터 하드디스크(HDD)나 프린터 심지어 마이크나 웹캠 같은데 접근할 수 있는 기능인것이죠.

보통 인터넷 익스플로러로 특정 웹사이트에 접근하면 그 웹사이트를 만든 회사에서 제공하는 프로그램을 다운 받아서 설치하라는 팝업창이 뜹니다.
심지어 예전에는 사용자 동의도 없이 프로그램이 자동으로 설치 되기도 했습니다.
그러면 그 설치한 프로그램이랑 인터넷 익스플로러가 서로 커뮤니케이션 하면서 원래는 브라우저로 접근할 수 없는 컴퓨터 내부의 기능을 마음껏 다룰 수 있는 것이죠.(물론 그 기능 자체는 되게 유용한 기능입니다.)
하지만 컴퓨터 내부에 접근한다는 워딩은 듣기만 해도 벌써 서늘해지는데 이게 가능해지면 첫 번째로 해킹에 취약하다는 문제점이 생깁니다. 웹사이트에서 액티브 X로 내 컴퓨터의 하드디스크를 마음껏 읽고 쓸 수 있다는 건 여러분들이 실수로 이상한 웹사이트에 들어갔을 때 그 웹사이트에서 마음껏 여러분들의 컴퓨터에 해킹 프로그램을 설치하거나 중요 데이터를 지워버릴 수도 있다는 것을 의미하죠.
두 번째로는 웹사이트에 접속할 때마다 매번 액티브 X 때문에 프로그램을 하나씩 설치해야 하기 때문에 컴퓨터가 느려질 수밖에 없던 것이었죠. (저도 주기적으로 컴퓨터 포맷이나 액티브 X 프로그램을 지워줘서 컴퓨터를 소생시켰던 기억들이 나네요...)
여튼 다행히도 구글 크롬과 모바일이 대세가 되면서 액티브 X는 자연스럽게 사장되었습니다.
jQuery란?
여러분들이 자바스크립트를 공부하다 보면 가끔 jQuery라는 라이브러리의 이름을 들어보게 될 것입니다.
React가 나오게 되면서 사실 jQuery는 지금의 트렌드와는 많이 멀어졌지만 잠깐 소개를 하겠습니다.
앞서 브라우저 전쟁을 통해 자바스크립트가 큰 피해를 입었다고 얘기를 했었습니다.
구체적으로 브라우저마다 자바스크립트가 제각각으로 돌아가는, 특히 IE(인터넷 익스플로러)와 IE가 아닌 브라우저에서 자바스크립트 문법과 기능이 다르게 동작하는 문제 때문에 전 세계 개발자들에게 굉장히 미움을 받는 본의 아니게 근본없는 언어 취급을 받게 되었습니다.
이 와중에 수 많은 프론트엔드 개발자를 구원하는 초신성이 등장하게 됩니다. 바로 미국의 존 레식이라는 개발자가 만든 jQuery라는 라이브러리죠
jQuery의 장점은 이전에 설명했던 자바스크립트의 단점이었던 브라우저마다 문법이 다르고 서로 호환이 되지 않던 문제를 존 레식이라는 개발자가 호환이 되지 않는 모든 경우의 수를 모조리 계산해서 문법을 하나로 통일시켜 버린 것입니다.
그 결과 여러분들은 여러분의 서비스를 사용하는 사람이 어떤 브라우저에서 접속하는지와 전혀 상관없이 그냥 jQuery로 코드를 짜면 알아서 잘 동작하는 셈이 된 것입니다.
자바스크립트가 꾸준한 사랑을 받는 이유
그런데 여기서 궁금한 점이 자바스크립트는 그런 천대를 받으면서도 도대체 왜 아직까지도 쓰이면서 오히려 지금에서는 대세가 된 것일까요?
이유는 간단합니다. 원래 프로그래밍 언어의 자체의 완성도와 그 언어의 상업적인 성공은 비례관계에 크게 놓여 있지는 않습니다.
프로그래밍 언어가 성공하기 위해선 무엇이 필요할까요? 가장 중요한 건 어느정도의 점유율을 유지한 플랫폼이 그 프로그래밍 언어의 철학을 반영하는 즉, 해당 플랫폼이 공식적으로 지원하는 프로그래밍 언어가 되어야 합니다.
이와 정반대로, 아무리 그 프로그래밍 언어가 문법이나 성능이 좋다고 하더라도 그 언어를 밀어주는 플랫폼이 존재하지 않는다면 프로그래밍 언어가 성공하기는 굉장히 어렵습니다. 이는 프로그래밍 언어 뿐 아니라 라이브러리, 프레임워크에도 동일하게 적용되는 원칙입니다.
다시 돌아와서 이런 저런 이유로 자바스크립트가 피해를 봤지만 사실 나중에는 이 논리로 인해서 자바스크립트가 되려 더 큰 덕을 보게 됩니다.
"왜냐하면 어찌됐건 웹 브라우저에서는 자바스크립트밖에 안 돌아가잖아요?"
그러니까 언어 자체가 구려도 어쩔 수 없이 다들 쓰게 되는 것이죠.
자바크스립트 엔진 | V8 엔진
앞서 IE보다 크롬의 성능이 압도적으로 좋았다고 했는데 여러 가지 이유가 있지만 그 중 하나로 꼽을 수 있는 것이 바로 V8 엔진이라고 하는 자바스크립트 엔진입니다.
자바스크립트는 프로그래밍 언어이고 프로그래밍 언어라는 건 '사람이 이런저런 문법을 사용하여 작성하면 그 문법을 토대로 컴퓨터가 해석해서 동작한다.' 라는 일종의 규약을 명시한 것일 뿐, 실제로 이 언어를 해석해서 컴퓨터에 전달하기 위해서는 엔진이라는 게 필요합니다.
예를 들어, 같은 자바스크립트를 사용해도 IE에서는 차크라라고 하는 자바스크립트 엔진이 내장되어 있고 파이어폭스 브라우저에는 스파이더 몽키라는 이름의 엔진이 내장되어 있는 것이죠.
그리고 크롬 브라우저에서는 바로 V8 엔진이라고 하는 자바스크립트 엔진이 내장되어 있습니다.
V8 엔진의 가장 큰 특징은 성능이 어마무시하게 빨랐다는 점입니다. 보통 이런 성능을 비교할 때는 벤치마크 툴을 통해서 숫자로 뽑아낸 후 정량적으로 비교해야 체감이 되는데 크롬은 그럴 필요 없이 그냥 맨눈으로만 봐도 빠르다는 것이 느껴지는 정도였습니다.
동일한 사이트를 하나는 IE로 띄우고 하나는 크롬으로 띄우면 눈으로만 봐도 크롬이 확실하게 빠른게 느껴졌던 것이죠.
이것이 바로 크롬과 IE의 차이였습니다.
Node.js 란?

그렇다면 이제 드디어 본론으로 돌아와서 Node.js 란 무엇이며 어떻게 나오게 된 것일까요?
공식적인 표현으로는 '크롬 V8 엔진을 기반으로 한 자바스크립트 런타임(a JavsScript runtime built on Chrome's V8 JavaScript engine)'이라고 합니다.
이 표현만 봤을 때는 솔직히 잘 이해가 가지 않고 어떤 것을 의미하는 지 크게 와닿지 않을 수 있습니다.
그냥 쉽게 말해서 '자바스크립트로 서버(백엔드)를 만들 수 있는 툴' 정도로 이해하면 될 것 같습니다.
Node.js의 등장
앞서 크롬이 인터넷 익스플로러(IE) 강점기를 해방시킨 가장 큰 이유 중 하나가 바로 V8 엔진의 압도적인 성능 때문이라고 했고 이로 인해 자바스크립트 전성기의 첫 포문을 열게 됐죠?
근데 원래 개발자들은 살면서 별의별 이상한 상상을 하고 그걸 실제로 구현해 내곤 하는데 실리콘밸리의 라이언 달(Ryan Dahl)이라는 개발자가 어느날 특이한 생각을 하기 시작합니다.
'자바스크립트가 이렇게 V8이라는 날개를 달면서 좋아졌는데 이걸 굳이 웹 브라우저에서만 사용해야 하나?'와 같은 생각 말이죠.
그래서 그는 웹 브라우저 바깥으로 꺼내서 한번 사용해 보고 싶었고 이를 실제로 현실화 시키는 데 힘을 쓰기 시작합니다.
그가 진행했던 과정은 다음과 같았다고 합니다.
1. 인터넷에서 V8엔진을 다운받는다.
2. 크롬이 없어도 잘 동작하게끔 튜닝한다.
3. PROFIT!
즉, 구글에서 오픈 소스로 공개한 크롬의 V8엔진을 먼저 다운 받은 다음에 이걸 크롬이 없어도 자체적으로 돌아가도록 마개조를 해서 굳이 크롬을 안 켜도 누구나 V8엔진으로 자바스크립트를 돌릴 수 있도록 만든 겁니다.
이게 바로 Node.js의 정체인 것입니다. 그런데 출시되자마자 개발자들의 반응은 상당히 뜨뜨미지근 했다고 합니다.
왜냐하면 크롬의 출시는 2008년, 그리고 Node.js의 출시는 2009년이었지만 크롬이 IE의 점유율을 추월하기 시작했던 건 2012년 이후였기 때문이죠. 그래서 그 당시 아직은 크롬이 대세라고 보기 어려웠고 크롬의 등장 이후로 자바스크립트의 평판이 올라간 건 그보다 한참 뒤의 일이었던 것이 그 이유였습니다.
그리고 크롬의 등장과는 별개로 자바스크립트가 열흘만에 급조한 문법상으로 근본적인 문제가 있는 언어라는 사실에는 변함이 없던 것도 그렇고 말이죠.
근데 이걸 웹 브라우저에서 뿐만 아니라 웹 브라우저 바깥으로 꺼내서 쓰겠다는 아이디어를 들은 개발자들은 말이 안 된다고 생각했던 겁니다.
그러나, 많은 개발자들의 생각과는 반대로 Node.js는 폭발적인 인기를 누리게 됩니다.
Node.js의 성공 이유
1. 프론트엔드 엔지니어들의 지지
Node.js의 성공 이유는 첫 번째로 일단 자바스크립트를 잘 다루던 웹 프론트엔드 엔지니어들이 Node.js를 강하게 밀기 시작합니다.
왜냐면 그 이전까지만 해도 프론트엔드 엔지니어가 백엔드 개발을 하고 싶으면 자바스크립트로는 안되고 자바나 C#, 파이썬과 같은 다른 프로그래밍 언어를 배워야 했는데 Node.js를 사용하면 같은 자바스크립트 언어로 백엔드와 프론트엔드를 모두 만들 수 있었으니 금상첨화가 따로 없었던 것이죠.
2. 자바스크립트를 공식 언어로 지정
자바스크립트라는 프로그래밍 언어가 참 재미있는게 이유는 모르겠지만 참 배우기 쉽다는 느낌이 있습니다. 저도 처음에 배울 때 어렵지 않게 배울 수 있었거든요.
그런데 Node.js의 등장 배경 초반에는 앞서 설명한 두 가지 이유 때문에 기존의 백엔드 개발자들에 아주 큰 미움을 샀습니다.
그 첫 번째 이유로는 프로그래밍을 처음 시작하는 초심자들이 너무 과하게 유입되었고,
두 번째로 당시에는 리액트(React.js)같은 것도 없었을 뿐더러, 웹서비스에서 프론트엔드 개발의 비중이 높지 않았기 때문에 말이 프론트엔드지 사실상 웹 퍼블리셔에 가까운 사람이 대부분이었다고 합니다. 그래서 백엔드를 할 줄 안다고 해서 뽑아놨더니 실력은 형편없던 경우가 존재했던 것이 그 이유입니다.
그래서 Node.js 초반부에는 무경력 신입들이 Node.js 할 줄 안다고 이력서를 내거나 웹 퍼블리셔 혹은 프론트엔드 개발자 출신이 Node.js를 할 줄 안다고 이력서를 내면 일단 반려부터 시켰다는 얘기도 있습니다.
Node.js 부흥의 시작
그러나 시간이 점점 지나면서 상황이 바뀌기 시작합니다.
일단 2010년도부터 자바스크립트가 대세가 되기 시작하면서 신입 자바스크립트 개발자들이 점점 체계적으로 육성이 되기 시작했고 마찬가지로 프론트엔드 개발자가 Node.js를 사용해서 백엔드 개발자로 전향하는 과정도 점점 체계적으로 구색이 잡혀가기 시작합니다.

그리고 2020년부터 코로나19로 인한 IT업계의 엄청난 붐과 그에 따른 개발자 수급이 미칠 듯이 부족해지기 시작했고, 개발자가 너무 부족하니까 잘 나가는 회사에서는 신입 개발자한테 5천, 6천씩 퍼주기 시작하여 요즘 경력이 좀 있는 시니어 개발자들을 보면 연봉 1억 개발자가 널려있다고 합니다. (2023년 기준 코로나 완화와 AI의 성장으로 그 거품이 다 빠져 인력 감축을 다시 시작하는 중입니다...)
빠르면 대학 졸업하고 개발 4~5년차에 연봉 1억 찍는 사람도 있었을 정도라고 하네요. 하지만 요즘은 또 그러한 추세가 꺾이고 있다는 말이 돌기도 합니다.
그래서 사실 중요한 건 자기가 잘 할 수 있는 일을 딱 정해서 어떠한 외압에도 흔들리지 않고 그 길로 방향을 맞춰 달리는 것이 정답이라는 생각이 요즘은 듭니다.
다시 본론으로 돌아와 앞서 자바스크립트에 대해 말했듯이 프로그래밍 언어 자체의 완성도와 그 언어의 상업적 성공은 크게 비례하지 않습니다. 자바스크립트가 여러 문제를 갖고 있던 것 맞지만 회사 입장에서는 현실적으로 빠른 시간 안에 양질의 개발자를 충원하는 데 바로 이 자바스크립트만 한 프로그래밍 언어가 없던 것이죠.
개발자 구하기는 그 당시 하늘에 별따기 였는데 자바스크립트는 그나마 경력도 많고 신입도 많고 정 안 되면 빨리 빨리 키워서 써먹을 수 있고, 심지어는 Node.js 하라고 데려왔다가 급할 땐 리액트도 시킬 수 있고, 정반대로 리액트 하라고 데려왔다가 Node.js 시킬 수도 있는 것처럼 회사에서 메인 언어를 자바스크립트를 선택하기만 하면 이러한 현실적인 장점이 생기게 된 것입니다.
그래서 이런 현실적인 문제로 인해 회사에서도, 특히 IT 붐을 일으켰던 스타트업에서도 다른 언어보다 자바스크립트, 특히 Node.js를 선택하기 시작한 것이죠.
이러한 이유와 더불어 이런저런 이유로 인해서 Node.js의 전성기가 열리게 됩니다.
Node.js 설명 (면접용)
잠깐 쉬어가자면 Node.js가 그래서 무엇인지 딱 정의를 내려보도록 하겠습니다.
그에 앞서 Node.js의 공식 표현은 크롬 V8엔진을 기반으로한 자바스크립트 런타임입니다. 이 말을 풀어서 보면 먼저 '크롬', 웹브라우저죠? 그리고 'V8 엔진'은 크롬 브라우저에 내장되어 있는 자바스크립트를 실제로 실행시켜주는 엔진입니다.
성능이 무지막지하게 좋은 것이 장점이죠. 그리고 '런타임', 공식 표현은 실행 환경이라는 뜻인데 그냥 V8 엔진을 실제로 돌리는 프로그램이라고 생각하면 편합니다.
즉, 풀어말하자면 아래 한 문장과 같고 Node.js가 무엇이냐고 혹시나 면접에서 묻는다면 이렇게 대답하는 것이 좋겠습니다.
"구글에서 만든 크롬 브라우저에는 자바스크립트를 실행할 수 있는 V8엔진이 내장되어 있는데 이 V8엔진을 크롬 브라우저 내부에서 쓰는 게 아니라 크롬 바깥에서도 꺼내 쓸 수 있도록 별도의 실행 환경을 구축한 것 이라고 할 수 있습니다."
라고 말이죠.
그리고 소위 '야매적인' 표현으로 말하자면 웹 프론트엔드에서 사용하던 자바스크립트를 웹 백엔드에서도 써보자라는 취지에서 만들어진 툴이라고도 말할 수 있습니다. 그러나 이 표현은 다소 시시비비를 가릴 수 있는 여지가 있기 때문에 조심해서 써야 한다는 점을 유의하셔야 합니다.
그러나 이 표현도 충분히 옳은 표현인 것이 Node.js가 실제로 그러한 목적으로 사용되고 있기 때문이죠. Node.js를 백엔드로 안 쓰는 회사는 거의 없을 것입니다. 현업에서 Node.js를 쓰는 개발자들에게 물어봐도 바로 답변을 못할 것입니다.
또한 Node.js 측에서도 어느정도 이 사실을 인정하고 있기도 합니다.
가령 공식 사이트의 About 페이지에 가보면 'Node.js는 확장 가능한 네트워크 애플리케이션을 구축하는 목적으로 디자인 되어 있습니다." 라는 문구가 명시되어있는데, 여기서 확장 가능한 네트워크 애플리케이션이라 함은 곧 백엔드를 말하기 때문입니다.
또한, 지금은 홈페이지가 리뉴얼 되었지만 Node.js 초기에는 랜딩 페이지에 아예 대놓고 예제 코드로써 서버 코드를 올려놓은 것을 보면 사실상의 공식적인 표현은 자바스크립트 언어를 사용해서 확장 가능한, 즉 고성능의 네트워크 애플리케이션을 만들고 싶었는데 이걸 위해서 크롬의 V8엔진을 가져와서 asynchronous event-driven, 우리말로 비동기 이벤트 드리븐 방식으로 서버를 구축할 수 있도록 런타임 환경을 구축했다 라는 말이 Node.js를 표현하기에 가장 현실적인 표현이라고 볼 수 있습니다.
그래서 사실 Node.js는 Spring과는 다르게 웹 프레임워크라기 보다는 자바스크립트를 실행하는 하나의 환경일 뿐이고 이 Node.js의 웹 프레임워크로는 Node.js와 짝꿍처럼 사용하는 Express.js가 별도로 존재합니다. 하지만 우리는 보통 '자바스크립트 백엔드'라고 하면 노드, NodeJS를 말하니 암묵적으로 NodeJS로 백엔드를 구축한다라고 합니다. (요즘에는 express.js에 이어 nest.js가 떠오르고 있죠)
Node.js의 장점
그렇다면 가장 중요한 부분인 Node.js의 장점은 무엇일까요?
이 이유에는 면접용 대답과 현실용 대답이 존재합니다.
현실 버전 대답
언어가 자바스크립트인 점입니다. 사실 인터넷에 검색해보면 나오는 Node.js의 여러 장점은 스프링(Spring)이나 쟝고(Django)와 같은 다른 웹 프레임워크도 전부 가지고 있는 특성입니다.
예컨데,
- Node.js는 속도가 빠르다?
- 사실 자바 스프링이 속도로 Node.js에 뒤쳐진다고 보는 사람은 없을 겁니다.
- 비동기 이벤트 드리븐(asynchronous event-driven) 방식이다?
- Ruby의 이벤트머신(EventMachine)이나 파이썬의 트위스티드가 먼저 사용한 방식이고, Node.js는 이것들을 그대로 베낀 것에 불과합니다.
그래서 Node.js의 장점은 현실적으로 말하자면,
① 이런 웹 프레임워크들의 최신 트렌드를 전부 받아들이면서,
② 컴파일러 언어인 자바에 비해서 코딩하기 쉽고,
③ 파이썬과 루비 같은 언어에 비해서 훨씬 더 대중적이며,
④ PHP에 비해서는 그나마 조금 더 잘 만든 언어이자,
⑤ 크롬 V8엔진의 등장으로 다른 경쟁 언어에 비해 성능이 빠른 자바스크립트를 도입했다는 사실이다.
정도로 말할 수 있을 것 같습니다.
즉, 단순히 최신 기술을 적용했다는 사실만이 Node.js의 장점이 아니라 그 기술을 많은 개발자들로 하여금 편하게 사용할 수 있도록 대중화 시켰다는 것이 가장 현실적인 장점인 것입니다.
면접용 대답
"비동기 이벤트 드리븐 방식이라는 최신 기술을 사용하기 때문에 성능이 굉장히 빠르고 V8엔진을 사용하기 때문에 자바스크립트임에도 불구하고 굉장히 성능이 빠르다는 게 Node.js의 큰 장점이라고 생각합니다."
Node.js로 만들면 속도가 빠르다?
가장 큰 관심사인 Node.js로 만들면 속도가 빠른가?에 대한 내용을 말해보도록 하겠습니다.
결론적으로 말씀드리면 케바케(case-by-case)라고 볼 수 있습니다. 그리고 이 사실은 Node.js 뿐만 아니라 다른 모든 웹 프레임워크, 심지어 프로그래밍 언어도 전부 마찬가지입니다.
많은 프로그래머들이 착각하는 것 중에 하나가 성능이 빠른 프로그래밍 언어를 사용하면 그만큼 우리 서비스의 성능이 비례하여 빨라질 것이라고 생각하는데 현실은 그렇지 않습니다.
결론적으로 프로그램의 성능은 프로그래밍 언어의 성능보다 개발자의 실력에 따라 달라집니다. 쉽게 말해서 "개발자가 프로그래밍을 그냥 막했으면 아무리 성능이 좋은 언어를 쓴다 하더라도 성능은 매우 느리겠지만, 코드를 아주 찰떡같이 짰다면 아무리 성능이 구린 언어를 써도 좋은 성능을 낼 수 있다"라는 것이죠.
보통 프로그래밍 언어의 성능을 비교할 때 프로그래밍 언어 성능 벤치마킹 사이트를 참고한 다음에 사용할 언어를 고릅니다. 하지만 이는 벤치마킹하기 쉬운 알고리즘을 기준으로 측정하는 것이기 때문에 매우 복잡한 현실 세계의 서비스와는 조금 거리가 멀고 프로그래밍 언어의 성능 보다는 개발자가 얼마나 멍청한 코드를 덜 짜느냐에 따라서 성능이 갈리는 경우가 많습니다.
그래서 본론으로 돌아와서 Node.js로 개발을 하면 속도가 빠른가?에 대한 대답은
여러분이 좋은 개발자라면 성능이 좋을 것이고 실력이 형편없는 개발자라면 성능이 나쁠 것이라는 겁니다.
근데 적어도 Node.js라는 웹 프레임워크는 여러분의 발목을 잡을 정도로 성능이 느린 웹 프레임워크가 아니라는 건 확실합니다.
그래서 이에 대해 또 혹시나 면접에서 물어볼 경우 모범답안은 다음과 같이 대답을 하면 되겠습니다.
"Node.js가 자바스크립트라는 프로그래밍 언어를 쓰기 때문에 인터프리터 기반의 프로그래밍 언어의 특성상 자바나 다른 컴파일러 기반의 언어로 서비스를 구현하는 것과 비교했을 땐 느릴 수도 있지만 자바스크립트는 인터프리터 기반의 프로그래밍 언어 중에서 빠른 편에 속하고 또한 비동기 이벤트 드리븐의 특성을 잘 활용해서 코드를 작성한다면 굉장히 빠르게 서비스를 구현할 수 있다고 생각합니다.
앞서 두 가지의 면접 대비용 질문에 대한 답변을 한번 적어보았는데 앞선 질문에서 나올 수 있는 꼬리 질문이 있습니다.
V8 엔진은 그렇다면 왜 다른 엔진들에 비해 빠른가?
이 질문은 사실상 압박용으로 하는 질문으로 이러한 질문에 대답을 못한다고 크게 영향이 가는 것 없을 것입니다. 그러니 혹여나 이런 저질 질문을 받는다면 다음과 같이 대답을 하는 것이 좋겠습니다.
"V8엔진이 왜 다른 자바스크립트 엔진에 비해서 성능이 좋은지는 내부를 들여다보지 못했기 때문에 구체적으로는 잘 모르겠지만 이 회사에 입사할 수 있다면 들어가서 열심히 배우도록 하겠습니다."
라고 솔직하게 답변하는 것이 괜찮을 것 같습니다.
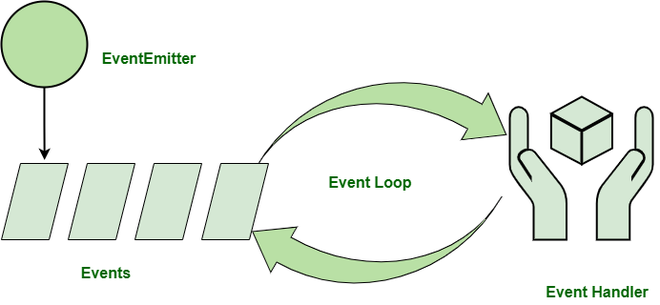
Asynchronous Event-Driven (비동기 이벤트 드리븐)

그렇다면 Node.js의 특징이었던 Asynchronous Event-Driven은 무엇일까요?
Node.js는 event-driven, asynchronous I/O를 이용하여 프로세스가 blocking 되는 것을 방지해 줍니다. 그 이유는 자바스크립트가 단일 스레드(single thread)임에도 불구하고 가능할 때마다 이러한 작업들을 시스템 커널단에 위임하기 때문입니다.
자세한 내용은 OS와 밀접한 관련을 가지기 때문에 해당 포스팅을 따로 마련하도록 하겠습니다.
4. Node.js vs. Spring Boot
그렇다면 이제 드디어 주제였던 두 프레임워크 간의 비교를 해 보도록 하겠습니다. (이제야 본론)
Node.js
Node.js는 살펴봤듯이 자바스크립트로 짤 수 있는 서버 애플리케이션으로 Non-blocking I/O를 처리하는 데 최적화된 플랫폼입니다. Non-blocking I/O는 다른 작업이 처리되는 걸 기다리는 도중에 다른 작업을 하는 것을 말하며 이러한 형태는 짧은 시간에 여러 작업을 처리할 수 있어 효율적입니다.
즉, 한번에 여러 요청이 들어오더라도 Event loop에 의해 비동기로 처리하기 때문에 요청을 보내고 가만히 기다리는 동기 방식보다 시간적으로 효율적입니다.
다른 언어에서도 이런 형태로 구현은 가능하지만 코드가 너무 지저분해지고 구현이 어려운 단점이 있었는데 Node.js에서는 비동기식 함수를 통해 코드 상에서 이 작업을 구현하기에 굉장히 간편하게 만들어준 것이죠.
실제로 Node.js를 사용해 보면 non-blocking I/O를 구현하는 것이 간편하고 내부적으로 하나의 Thread(single thread)만을 이용해서 구현하기 때문에 메모리를 크게 잡아 먹지 않아 효율적입니다.
그래서 똑같은 애플리케이션을 돌리더라도 다른 프레임워크들보다 node.js 가 소모하는 메모리의 크기가 더 적습니다.
그러나 단점은 굉장히 명확합니다.
앞서 자바스크립트에 대한 단점을 언급했는데 그래서 Node.js가 자바스크립트를 사용한다는 점이 Node.js의 단점이 됩니다. 자바스크립트는 물론 배우기는 파이썬과 맞먹을 정도로 쉽고 금방 숙달이 가능하지만 대기업과 같이 트래픽이 굉장히 큰 프로젝트의 규모에서는 그 규모가 커질수록 "자바스크립트는 Type Safe 하지 못하다"라는 한계점으로 작용하게 됩니다. (이는 runtime 에러의 근본적인 이유가 되며 디버깅에 굉장히 애를 써야 한다는 점으로 작용합니다.)
물론 요즘에 TypeScript라는 굉장히 자바스크립트에게는 천군만마와 같은 툴을 얻어 Node.js로 취업을 하기 위해 타입스크립트는 필수가 되었을만큼 여건이 많이 좋아지기는 했습니다.
그러나 TypeScript가 필수가 된 만큼 공부할 것이 더 늘어났다는 점은 Javascript 개발자들을 힘들게 하는 소식이긴 합니다.
Spring Boot
스프링 부트는 Java로 만든 서버 애플리케이션으로 Java가 앞서 설명드렸듯이 유구한 역사를 가지고 있고 아직까지도 굉장히 큰 비중을 차지할 정도의 언어라 스프링부트를 사용하면 자바 언어의 기능을 그대로 사용할 수 있다는 엄청난 강점이 있습니다. Java를 개발해 본 사람들에게 Spring Boot는 개발 속도에 부스터를 달아주며, 역사가 오래됐기 때문에 개발하는데 필요한 라이브러리들은 웬만해서는 모두 스프링 부트에 다 있다고 봐도 무방합니다.
안드로이드 개발자가 사용한 자바 라이브러리들은 모두 Spring에서도 찾을 수 있고 추가적으로 서버 개발자들이 어려움을 겪는 데이터베이스 관리 또한 스프링부트에서는 JPA(Java Persistence API)라는 라이브러리를 통해 간소화 시켜 손쉽게 다룰 수도 있습니다.
또한 Node.js의 단점과 반대로 Java를 사용하기 때문에 Type Safe하며, 리팩토링하거나 확장 할 때 IDE를 통해서 수정할 점을 빠르게 체크할 수 있는데, 이는 프로젝트 규모가 커지고 안정성이 중요해지는 시점부터는 큰 장점으로 다가오는 것입니다.
내부적으로는 Multi Threading을 지원하는 구조로 짜여 있어 길고 반복적인 업무를 처리할 때 효율적이기 때문에 많은 양의 연산이 필요한 경우 잘 사용하면 좋습니다.
하지만 스프링 부트는 자바를 사용하기 때문에 발생하는 단점 또한 존재합니다.
먼저 앱 실행이 오래걸린다는 점입니다. 앱을 실행할 때 JVM, 가비지 컬렉션 로딩에 의해서 실행이 지연됩니다.
또한 Node.js에 비해 실시간 응용 시스템에는 부적합한데, 그 이유가 가비지 컬렉터에 의해 모든 thread가 정지돼서 중간에 끊김이 발생할 수 있기 때문입니다.
마지막으로 가장 궁극적 문제인 객체 지향을 매우 강하게 추구하기 때문에 난이도 측면에서 접근하기가 꺼려집니다. 하지만 이는 배우면 배울수록 객체지향의 커다란 장점으로 다가올 수 있는 점은 확실하고 객체지향을 추구하는 이유 역시 서버에서 중요하게 생각하는 요소를 갖추기에 매우 적합하기 때문이라고 볼 수 있습니다.
정리
그래서 한 눈에 보기 쉽게 정리를 하자면 다음과 같습니다. (이는 성능에 대한 비교정리로 그 외적인 것에 대한 내용은 아래 5번에 적어두었습니다!)
- 스프링 부트(Spring boot)
- 로딩이 오래 걸리지만, 실행 초기에 빈을 검증하고 등록하는 과정에서 결함을 발견할 수 있다!
- 반면, Node는 요청이 들어오거나 메소드가 실행되어야 에러를 찾을 수 있는 경우가 많다.(typescript를 사용하지 않으면)
- 쉽게 구동할 수 있다. (Embedded Tomcat)
- 비즈니스 로직에 더 잘 집중할 수 있다.
- IOC, AOP, POJO 등 스프링은 개발자가 비즈니스 로직에만 집중할 수 있도록 한다.
- Spring security, Exception Handler 등 필요한 좋은 기능을 많이 제공한다.
- 효율적인 JPA와 편리한 QueryDSL이 프레임워크를 단단하게 뒷받침 한다.
- 로딩이 오래 걸리지만, 실행 초기에 빈을 검증하고 등록하는 과정에서 결함을 발견할 수 있다!
- Node.js
- 싱글 쓰레드(Single-Thread)이기 때문에 메모리 절약측면에서 효율적이다.
- 여러 요청이 동시에 와도 Event loop에 의해 비동기로 처리한다.
- 요청을 보내고 가만히 기다리는 동기 방식보다 시간적으로 효율적이다.
- 세계적인 대규모 라이브러리 리소스 풀을 사용할 수 있다.
- 코드가 쉽고 간편하다.
- 처리하는 작업 크기가 작고 요청이 많은 서버에서 효율적이다.
성능 비교
앞서 말했듯이 둘 간의 성능을 비교했을 때는 사실상 차이가 없긴 합니다.

실제로 둘의 비교 그래프를 봐도 처리량, 실행시간, 메모리 사용량 모든 부분에서 Node.js + typescript가 우세한 것을 볼 수 있습니다. 물론 위 그래프는 CPU 사용량이 적은 간단한 I/O 요청의 경우입니다.

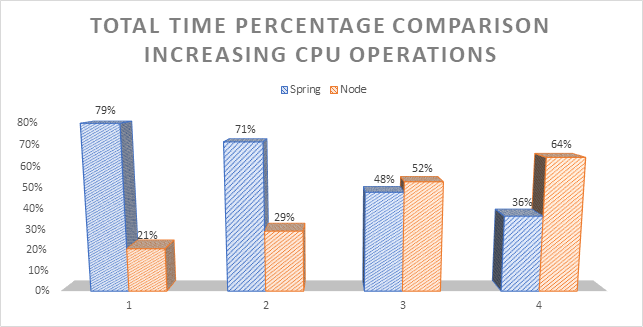
위 그림은 동일한 처리를 하는데 걸리는 수행 시간을 비교한 그래프로써 CPU를 사용하는 연산이 많아질수록 Node.js의 처리 수행 시간이 급격히 증가하는 것을 볼 수 있습니다.
즉, CPU 연산이 많을수록 Spring이 유리하며, 간단한 I/O가 많은 경우에는 Node.js가 유리한 것입니다.
5. 그래서 어떤 프레임워크?
자바는 현재 적어도 우리나라 대기업에서만큼은 다른 언어로 대체하기가 불가능한 웹 서버 언어임에는 틀림없습니다. 이미 수 많은 서비스들이 자바를 기반으로 만들어졌고, 시니어 개발자 분들도 자바에 익숙해져 있죠.
스프링은 공개된지 20년이 넘었고 엔터프라이즈 환경에서 서비스를 운영하는데 많은 기능을 제공하고 있습니다.
특히 이 자바 스프링은 한국에서 많은 사랑을 받고 있는데요. 그 이유는 스프링의 가장 큰 장점이라고 할 수 있는 많은 레퍼런스 모범사례로 인해 안정적이고 단단한 코드를 유지시킬 수 있다는 점입니다.
가령, 하나의 팀에서 자바/스프링으로 서비스를 하고 있는데 기존에 있던 엔지니어가 불가피한 이유로 다른 팀으로 이동하더라도 새로운 엔지니어가 해당 프로젝트를 맡게 되었을 때, 코드의 품질을 균일하게 가져갈 수 있게 되는 것입니다.
자바/스프링 환경은 멀티스레드 기반이다 보니까 하나의 세션에 대해서 신뢰성이 높은 상태로 처리가 가능하지만,
온디맨드(On-demand) 트래픽이 많은 경우 이를 위해 준비해야 하는 시스템의 자원의 낭비가 클 때가 있습니다. 서버리스 환경이나 빠르게 scale-out을 해야 하는 경우에는 느린 콜드스타트 타임(cold start-time) 또한 대표적인 단점 중에 하나입니다.
우리나라 대다수의 백엔드 양성 부트캠프를 보기만 해도 80%이상이 자바로 배우는 것을 볼 수 있을 겁니다.
여기서 혁신적인 Node.js가 나왔다고 한들 이로 대체하기 위해서 서비스 기반을 새로 만들어야 하기에 결코 쉬운 과정은 아니죠. 특히, 웹 서버를 잘못 건드리면 서비스가 중단되거나, 데이터를 잃어버릴 수도 있기에 더욱 더 보수적일 수 밖에 없다고 생각합니다. (더군다나 자바에서 노드로 옮기려는데 자바에는 있는 기능이 노드에는 없다? 이건 문제가 커질 수밖에 없습니다...)
Node.js는 자바를 대체하기 위해 나온 여러 시도 중 하나이지만 결코 거인을 쓰러트릴 수는 없는 것 같습니다. 실무 개발자의 평가 또한 작은 규모의 서비스에서는 나쁘지 않은 선택이지만 거대한 규모의 기업 서비스로는 적합하지 않다고 합니다. 태생 자체가 프론트엔드를 위한 언어였기에 무겁고 복잡한 웹서버를 혼자서 책임지기는 무리가 있다는 것이죠.
자바 개발자는 과거부터 꾸준히 인기를 얻어왔고 지금이라고 크게 달라진 점은 없습니다.그리고 자바를 대체하려는 여러 시도와 도전만이 있었죠. 하지만, 자바가 갖고 있던 호환성 체크 문제는 스프링과 스프링부트라는 프레임워크로 해결했고, 웹서버를 다루는 언어로 새로운 언어가 등장했다거나 하더라도 큰 인기를 끌진 못했습니다.
그래서 아직까지도,그리고 앞으로도 자바는 큰 규모의 기업(대기업) 서비스를 만들기에 좋은 개발 언어임에는 변함이 없을 것이고 이미 검증되어 실무에서 널리 사용되고 있으며, JVM이라는 강력한 버추얼 머신을 등에 업고 스프링 부트 프레임워크로 날개가 붙어 이미 걷잡을 수 없을 정도가 되었습니다.
+2023.12.22 추가
위에 적은 것처럼 자바스프링이 아주 강세이긴 하지만 최근 NestJS가 나오면서 그 추세를 꺾을 수 있는 바람이 불고 있는 것 같습니다.
실제로 우아한 형제들에서는 새로운 백엔드 개발 표준으로 NestJS를 채택하였습니다. 그 이유는 기존 자바 스프링의 단점을 보완하기 위해서는 안정성과 생산성을 목표로 잡아야 했고, 자바 스프링만큼 코드를 단단하게 유지하고 빠르게 서비스를 개발할 수 있는 환경이 어떤 게 있을까 찾던 도중 웹개발 환경에서 필수라고 할 수 있는 자바스크립트로 코드를 작성하는 NodeJS의 떠오르는 프레임워크인 NestJS에 눈길을 주게 되었고 자바스크립트의 최최최최대 약점이었던 타입세이프하지 않음을 해결한 타입스크립트의 엄청난 성장으로 인해 더 이상 NodeJS 백엔드 환경을 무시할 수 없게 된 것이 그 이유였습니다.(실제로 NestJS는 타입스크립트 기반으로 개발해야 합니다. 자바 스크립트로도 가능은 합니다.)
NestJS에 관한 포스팅은 추후에 올리도록 하겠습니다.
6. 대기업 vs. 스타트업
그러나 스타트업은 기업 구조 특성상 새로운 플랫폼을 구축하는데 거리낌이 없기 때문에 비교적 최신 기술을 사용하기에 좋은 상황이고 그 선택지로 Node.js가 많이 사용될 수 있는 것입니다.
더군다나 최근에 잘 사용하는 NestJS는 자바 스프링 방식을 그대로 사용하기에 스프링에만 존재하던 장점을 이제는 NodeJS에서도 누릴 수 있게 된 상황이기도 합니다.
반면 대기업에서는 그 동안 자바로 쌓아올린 견고한 시스템이 존재하고 이를 다른 프레임워크 내지 프로그래밍 언어로 교체한다는 것은 사실상 불가능한 일이라 볼 수 있기 때문에 계속해서 자바 개발자를 더 선호할 수밖에 없는 것이죠.
하지만 대기업에서도 일부 작은 서비스에서 NodeJS(express, nestjs) 개발자를 채용하여 자바스크립트 백엔드로 개발을 진행하는 경우도 심심치 않게 보입니다.

그러나 제가 이번 시간에 말하고 싶었던 진짜 내용은 이제 시작입니다.
자기가 하고 싶은 프로그래밍 언어와 프레임워크를 정해 취업을 하는 것도 물론 좋지만 그보다 더 중요하다고 생각하는 것은 커리어 골을 결정하는 것이라고 볼 수 있습니다.
개발자에게 있어서 커리어 골은 내가 앞으로 어떤 개발자가 될 것인지 목표를 정해보는 것입니다. 이 목표는 장기적인 목표가 될 수도 있고 단기적인 목표가 될 수도 있습니다.
어떤 분은 창업을 위해 스타트업에 먼저 취업을 하는 분도 있고 또 어떤 분은 안정적인 직장을 원해 곧바로 대기업에 들어가고자 하는 분도 있습니다. 그러나 커리어 골과 더불어 생각해야 할 점이 몇 가지 더 존재합니다.
그 중 하나는 주도적 개발입니다.
아무래도 대기업은 체계가 모두 갖춰져 있고 부서마다 인력도 풀로 보충되어 있어 정해진 일만 잘 하면 큰 문제가 없습니다. 다만 여기서 일을 하다가 매일 매달 매년 같은 일을 하기에 매너리즘에 빠지기 일수이고 또 내가 원하는대로 개발을 할 수 없고 그저 정해진 틀에서 일을 해야 한다는 점이 많은 사람들을 대기업에서 스타트업으로 이직을 하게 하는 이유라고 합니다.
반면 스타트업은 초기 단계 회사이기 때문에 시스템 자체가 만들어지고 있는 과정인 곳도 많고 그렇기에 주도적인 개발을 할 수 있다는 장점이 존재합니다. 그리고 개발자 인력이 그렇게 많지 않고 신생 기업의 경우 개발을 이끌어 가며, 내가 사용해 보고 싶던 최신 기술 같은 것들을 적용해도 무리가 없어 내가 작업하기 편한 방식으로 개발을 할 수 있기 때문에 이 과정에서 그 나름대로의 빠른 성장과 인사이트의 성장을 이룰 수 있게 됩니다.
그러나 스타트업 자체의 특성 때문에 회사가 불안정하다는 단점이 존재하며 대기업에서 스타트업으로 이직하는 경우에는 스타트업은 두팔 벌려 환영하지만 스타트업에 종사하던 개발자가 대기업에 가면 대기업과 같이 대규모 트래픽을 다뤄본 경험이 없다면 신입과 크게 다르지 않은 대우를 받을 때도 존재하고 또 다시 스타트업이나 창업의 길로 빠질 수 있다는 생각을 계속 갖게 하는 것은 사실입니다.
그래서 많은 사람들은 본인 스스로의 발전과 성장을 위해 대기업에서 스타트업으로 이직하는 경우가 최근 들어 시니어 개발자 사이에서 많이 일어나고 있습니다.
그러나 분명 정해진 틀에서 내 할 일이 주어져 그것만 해내면 되고 누군가에게 지시를 하는 것보단 누군가의 지시를 받으며 안정적인 연봉을 받으면서 일을 하는 것을 선호하는 사람도 존재합니다.
그렇기 때문에 내가 개발자를 희망한다면 이 부분을 반드시 고려해 보고 나서 그에 맞는 프로그래밍 언어를 선택하는 것도 나쁘지 않다는 얘기를 드리고 싶었습니다.

참고로 2020~2021년 사이 불었던 개발자 바람에 급속도로 성장한 스타트업들은 초대박을 치면서 날마다 성장해갔지만 또 현재 경제적 상황과 코로나 팬데믹이 잠잠해지자 다시 초기 스타트업에서 대박을 노리기에 위험한 시기로 접어들었다는 말 또한 나오고 있는 상황입니다. 그러한 이유로 안정성과 새로운 도전 모두를 챙길 수 있는 대기업이 새로운 선택지로 떠오르고 있고 위 그래프를 보면 알 수 있듯이 그 격차가 점점 늘어나고 있습니다.
여기서 중요한 점은 이렇게 될 줄 예상한 사람은 굉장히 적었을 것이며 미래에는 또 어떻게 될 지 모른다는 것입니다.(자연재해는 예측할 수 없죠...) 그래서 우리가 취해야 될 스탠스는 이렇게 뭐가 어떻다 뭐는 어떻다더라 하는 것에 신경 쓰지 않고 본인에게 맞는 것이 무엇인지 고민해 보고 그 방향으로 굳건하게 나아가는 것이라고 할 수 있습니다.
이렇게 Node.js와 Spring Boot를 같이 알아보면서 둘의 차이는 무엇이며 어떤 것을 선택하는 지 좋을지, 또 대기업에서는 왜 자바를, 스타트업에서는 Node.js를 선호하는 지 알아보았습니다.
사실 정답은 없으며 무엇을 하던 열심히 하기만 하면 본인이 선택한 것이 정답이 되는 것 같습니다.
추가적으로 아래 링크는 재작년에 작성된 글인데, IT 대기업에 대한 인사이트를 얻을 수 있는 좋은 글이니 어디로 가야할 지 고민 하시는 분들은 해당 고민에 도움이 될 수 있을 것 같습니다.
개발자들은 왜 대기업을 기피할까?
[BY 중앙시사매거진] ICT 업계를 중심으로 개발 인력 쟁탈전이 벌어지고 있어요. 플랫폼 사업자 등 빅테...
m.post.naver.com
긴 글 읽어주셔서 감사합니다.
Reference
자바 개발자가 더 각광받는 이유는? - wishket
'자바'는 만들어진 지 오래된 개발 언어 중 하나입니다. 그럼에도 새로운 개발 언어들에 비해 밀리지 않고 지속적인 인기를 얻고 있습니다. 이런 자바가 여전히 인기 있는 이유는 무엇이고, 그걸
blog.wishket.com
자바(Java)의 장단점 정리! [+ Spring vs Node.js + Express 비교]
자바(Java) 이전에 가전 제품에 C++을 플랫폼 독립적으로 확장한 Oak라는 언어가 있었는데, 인터넷이 확장되면서 네트워크 통신이 적합하도록 방향을 잡고 언어의 이름을 변경했다. 그게 자바(Java)
jaehoney.tistory.com
소중한 공감 감사합니다